| SVG images | ||
|---|---|---|
 | Chapter 17. Graphics |  |
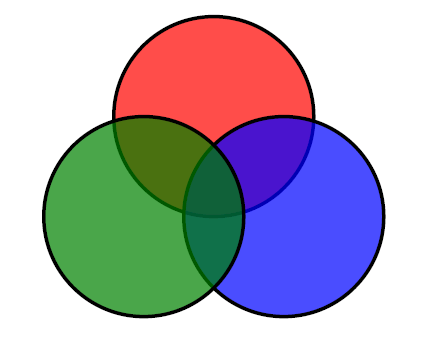
Scalable Vector Graphics (SVG), a W3C Recommendation, is “a language for describing two-dimensional vector and mixed vector/raster graphics in XML”. In other words, you can draw pictures with XML elements. The following is a small sample that draws three circles:
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" width="12cm" height="12cm">
<g style="fill-opacity:0.7; stroke:black; stroke-width:0.1cm;">
<circle cx="6cm" cy="2cm" r="100" style="fill:red;"
transform="translate(0,50)" />
<circle cx="6cm" cy="2cm" r="100" style="fill:blue;"
transform="translate(70,150)" />
<circle cx="6cm" cy="2cm" r="100" style="fill:green;"
transform="translate(-70,150)"/>
</g>
</svg>
When rendered, this SVG image looks like this:
 |
SVG has some nice advantages:
SVG is a vector graphic format, which means it scales to different sizes smoothly without jagged lines.
An SVG file is plain text, not a binary file format. You can read and edit an SVG graphic (assuming you understand SVG) using a plain text editor or XML editor.
SVG is an open standard, so there are several commercial and free SVG graphics tools available to choose from. See the W3C list of SVG implementations.
Although you could include SVG image data directly in your DocBook file, your probably will want to keep each image in a separate file. Then you can include the image as you would other graphics:
<mediaobject id="MousePicture">
<imageobject>
<imagedata format="SVG" fileref="mouse.svg"/>
</imageobject>
</mediaobject>Be sure to include the format="SVG" attribute to ensure the file is handled properly.
Support of SVG in XSL-FO processors is not complete. The XEP FO processor from RenderX and the XSL Formatter processor from Antenna House have substantial support for SVG in their current products. But some SVG elements may not be supported, so check the processor documentation for details. Apache FOP uses the Batik SVG Toolkit to render SVG graphics. Be sure to include the batik.jar file in your CLASSPATH when trying to render SVG with FOP (it is included in the FOP convenience scripts).
SVG is a relatively new graphics format, and many web browsers do not yet support it directly. Plug-in SVG viewers such as Adobe SVG Viewer are available for some browsers, but you can't rely on them being installed by all your potential readers.
Unless you can control which browsers access your HTML files, you should consider substituting a bitmap replica of any SVG graphics when generating HTML output. Otherwise some of your readers won't see anything of the graphic. Here is how you do it in the mediaobject element:
<mediaobject id="MousePicture">
<imageobject role="fo">
<imagedata format="SVG" fileref="mouse.svg"/>
</imageobject>
<imageobject role="html">
<imagedata format="PNG" fileref="mouse.png"/>
</imageobject>
</mediaobject>In this example, the SVG graphic is selected only for XSL-FO output, and a PNG bitmap replica is substituted for HTML output.
Where do you get a PNG replica? You can use an SVG viewer on your own system and take a screenshot of the rendered image. Or you can use the free SVG Rasterizer tool that is included in the Apache Batik SVG Toolkit. Some commercial graphics tools such as Adobe Illustrator can also render an SVG graphic as a bitmap.
| DocBook XSL: The Complete Guide - 3rd Edition | PDF version available | Copyright © 2002-2005 Sagehill Enterprises |