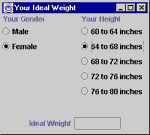
Height Buttons

Here is the section of the code that
deals with the buttons for height.
The buttons are added to
(1) heightPanel, which
controls their graphic representation
on screen, and added to (2)
heightGroup, which controls
their logical operation.
One button of the heightGroup is
set to be choosen by default.
As with the gender buttons, BoxLayout
is used in the panel to put the label and
buttons in a column.
public class IdealWeight extends JFrame
{
JRadioButton heightA;
JRadioButton heightB;
JRadioButton heightC;
JRadioButton heightD;
JRadioButton heightE;
ButtonGroup heightGroup;
JPanel heightPanel;
public IdealWeight()
{
// height group
heightA = new JRadioButton("60 to 64 inches",true);
heightB = new JRadioButton("64 to 68 inches",false);
heightC = new JRadioButton("68 to 72 inches",false);
heightD = new JRadioButton("72 to 76 inches",false);
heightE = new JRadioButton("76 to 80 inches",false);
heightGroup = new ButtonGroup();
heightGroup.add( _________ );
heightGroup.add( _________ );
heightGroup.add( _________ );
heightGroup.add( _________ );
heightGroup.add( _________ );
heightPanel = new JPanel();
heightPanel.setLayout(
new BoxLayout(heightPanel,BoxLayout.Y_AXIS));
heightPanel.add( new JLabel("Your Height") );
heightPanel.add( _________ );
heightPanel.add( _________ );
heightPanel.add( _________ );
heightPanel.add( _________ );
heightPanel.add( _________ );
. . . . .
