Answer:
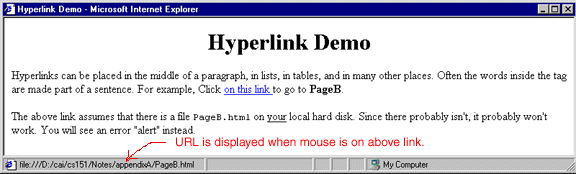
The URL of the linked-to page is shown, as here:
Notice that the URL shown is the full URL of a file located on
your own computer, not the file name alone, as was used
in the anchor tag.
This is useful when a link you have placed in a Web page
doesn't work, and you want to know where the browser is
looking.
Relative Path Names

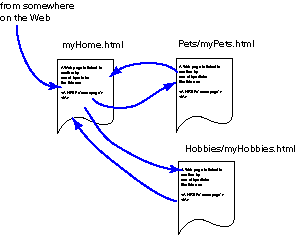
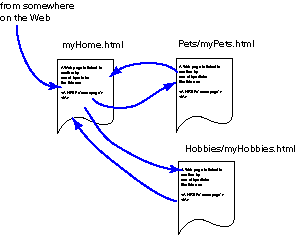
The picture shows a typical arrangement of Web pages.
The file (Web page) myHome.html is a
home page.
This is a Web page that outside sites will link to.
It contains links that (ultimately) lead to all
your other pages.
Usually all your other pages should
(ultimately) link back to your homepage.
Often the files of a Web site are placed in
a directory structure: the home page and supporting
files is placed in the main directory,
and each separate Web page (and supporting files) are
placed in a subdirectory of the main directory.
To link from a page in the main directory to
a page in a subdirectory do this:
<a href="Pets/myPets.html">My Fine Pets</a>
This is called a relative path name because it
shows were files are relative to the directory in
which the linking page is located.
To link back from myPets.html to myHome.html
you need to go up one level in the
directory structure.
So myPets.html will have:
<a href="../myHome.html">Back to Home</a>
An absolute path name consists of the disk name and
all the subdirectories down to the one that contains the
Web page.
An example of an absolute path name is shown in the
answer to the question (above).
Usually absolute path names are not used in anchor tags.