This-n-That
Many things go together like peanut butter and jelly, salt and pepper, or anchovies and pizza. This web site uses Yahoo! to find pages based on some popular pairs. Select your favorite pair and press search.
![]()
In this exercise, you are going to create a rather limited front end to the search engine Yahoo! Using Dreamweaver, create a web page like the one shown below:
This-n-ThatMany things go together like peanut butter and jelly, salt and pepper, or anchovies and pizza. This web site uses Yahoo! to find pages based on some popular pairs. Select your favorite pair and press search.
|
Insert a form into your web page. This form should include a drop down box named p of size one, and a button to submit your data to Yahoo!. The URL to send the form data to is http://search.yahoo.com/bin/search. Make sure to use the get method so that the form data is included in the URL sent to Yahoo!.
Some items that should be included in the list of options for your drop down box should be:
| Displayed text | Value |
| dogs and cats | dogs cats |
| nuts and bolts | nuts bolts |
| cars and trucks | cars trucks |
Using a horizontal rule to separate this exercise from the form for the Yahoo! search, create a link that will use the website MapQuest to provide a map to your home. Visit MapQuest's LinkFree Instructions Page to see how to create a URL that will do this. Be sure to only create a link! Do not make a form for this part of the exercise.
Be sure to read the restrictions that accompany the use of this site's services!
This time, you are going to create a form to gather the information for the MapQuest site. Using a horizontal rule to separate this exercise from the link in exercise 2, create a form that will gather the following data from a user using form inputs.
| Input name | Method of input |
| address | Input with a text input |
| city | Input with a text input |
| state | Input with a text input |
| zip | Input with a text input |
| country | Automatically set to US using a hidden input |
| zoom | Selected with a drop down box with values from 1 to 10 |
This time, use the get method and the action with the appropriate URL to get MapQuest to look up a map for you. Be sure to include a submit button so the data can be sent to MapQuest and be sure to format the form so that it is readable by the user.
We've written a little Active Server Page (ASP) server-side script to respond to you with the values posted by a form. This not only serves a purpose as an in-class exercise, but also allows you to test any forms you might have for your project web site.
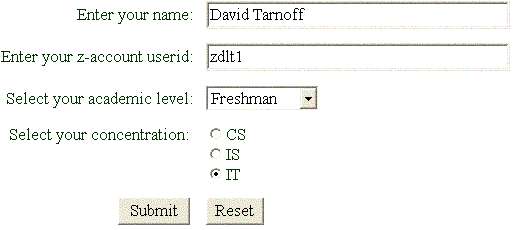
Using a horizontal rule to separate this exercise from the last, create a form that will gather the following data from a user using form inputs.
| Input name | Method of input |
| name | User inputs their name using a text input. Make the default your own name. |
| username | User inputs their z-account name using a text input. Make the default your own userid. |
| level | Drop down box with all five academic levels:
|
| concentration | Radio buttons with IT as default. Value equal CS, IS, or IT. |
The format of your table should look exactly like the following:

Using the post method and the action of the URL of this responder page (http://csciwww.etsu.edu/tarnoff/labs1710/forms/formresponder.asp) create your form. Be sure to include a submit button so the data can be sent to the form responder and a reset button to restore the default values.