
Reading: Niederst -- pages 199-210
The designer has control of many of the colors used in a web page. For example, you can alter the background color of a web page using the bgcolor attributer of the body tag. The key to using this attribute is to understand how colors are represented in HTML.
Specifically, colors are represented with a number that shows the percentage of red, the percentage of green, and the percentage of blue. For example, the color of the block below contains 60% red, 0% green, and 40% blue.
Levels of gray contain equal portions of red, green, and blue as is shown in the boxes below.
| 0% of each | 20% of each | 40% of each | 60% of each | 80% of each | 100% of each |
Note that black is created by combining 0% of all three colors and white is created by combining 100% of all three colors. This is referred to as the RGB additive model, i.e., you create a color by adding components of each of the three base colors: red, green, and blue.
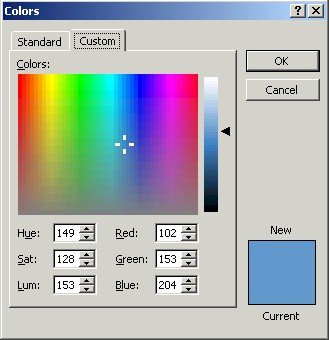
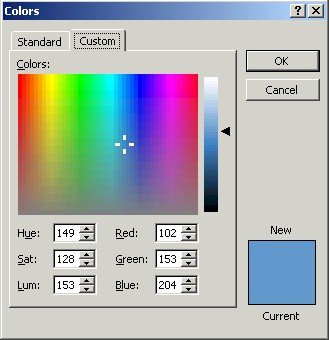
This is identical to the way that Microsoft allows you to create custom colors in any of its applications. For example, if you open Word and ask to change the color of a font, you will be presented with an option to select from more than just the basic set of colors. Selecting this option allows you to create custom colors and reveals a window similar to the one shown below.

Notice that in the lower center portion of this window, there is a set of inputs for you to define the amount of red, green, and blue present in the custom color. These values range from 0 to 255, a range that fits well with the operation of the computer. For the novice, however, this range doesn't make sense.
To make things worse, engineers have a different method of representing these numbers. They use base-16 or hexadecimal notation to define these values in HTML, so the result is that the amounts of red, green and blue are defined with a value that goes from 00 to ff. Huh?
Well, let's put it this way. Colors are represented numerically in HTML with the format:
"#rrggbb"
where rr is a hexadecimal value representing red, gg is a hexadecimal value representing green, and bb is a hexadecimal value representing blue. I don't want, however, teach you how to convert between decimal values (the 0 through 255) to hexadecimal. It might provoke a lynching. I will, however, show you all you need to know of hexadecimal to use it in HTML.
In order to maintain a consistent output from different computers and browsers, the set of 16,777,216 possible colors (256 levels of red mixed with 256 levels of green mixed with 256 levels of blue) has been reduced to subset of 216 web safe colors. These web safe colors allow for only 6 possible levels of each color: 0%, 20%, 40%, 60%, 80%, and 100%. Therefore, each of the two digit hexadecimal values referred to above can only take on 6 possible values.
| Percentage | Zero to 255 value | Hexadecimal value |
| 0% | 0 | 00 |
| 20% | 51 | 33 |
| 40% | 102 | 66 |
| 60% | 153 | 99 |
| 80% | 204 | cc |
| 100% | 255 | ff |
Therefore, if you wanted to create a color that was 20% red, 80% green, and 60% blue, the HTML attribute would be "#33cc99". Click here to see a table I've set up with all of the web safe colors.
You can also specify colors by using their name. Pages 79 through 82 of your text book lists names that identify colors that you can use for your web pages. Available colors include:
| blanchedalmond | cornflowerblue | darkgoldenrod | darksalmon |
Unfortunately, only 10 of the colors listed in the table are web safe. (Why? I don't know.) They are:
| aqua | black | blue | cyan | fuchsia | lime | magenta | red | white | yellow |
So when you require the use of color in your web page, you may also use the color's name if it has been predefined by the HTML standard.
Colors can be applied to many areas of a web page from setting the color of the background or text of your page to selecting the colors for a graphics-based logo. As an example, the body tag has a number of attributes that allow you to change the default colors of your page.
| Attribute | Purpose |
| bgcolor | The color of the page's background |
| text | The color of the text in the document |
| link | The color of the links not yet visited |
| vlink | The color of the visited links |
| alink | The color the links display as they're being clicked |
For example, to develop a page with dark green text on a tan background with blue links and red visited links, the body tag with its attributes would look like:
<body bgcolor="#cccc99" text="#006600" link="#0000ff" vlink="#ff0000">
This results in the hideous page below:
|
This is an unvisited link. This is a visited link. The rest of the text is just normal text. |
Developed by David Tarnoff for the Spring 2002 sections of CSCI 1710 at ETSU