
For those of you that are unfamiliar with programming, it would be helpful to understand the components or building blocks of an object oriented language so that you can understand what you are looking at in a piece of JavaScript. Here are some basic concepts to help you struggle along.
Programs are created with basic text editors just like your HTML web pages have been. The compiler or other program that will be viewing your code for execution will look line-by-line through the code to see what to do. Therefore, there are some basic concepts that you need to know before writing a program.
Programs needs to remember stuff. This "stuff" is called data. Some of the things that it might need to remember are:
This is not a comprehensive list, but for the things we will be doing, it is more than sufficient.
In order to tell the program which stuff we are remembering and to reference it later, each piece of data needs a name. For example, if we are trying to remember a string of characters that represents a person's name, we might call that piece of data "persons_name".
Assume we are adding two numbers that a user has input to the computer. We need a name for each of the two numbers the user input and we need a name for the result. We might call the two numbers "input1" and "input2" and the result "sum".
Before we can use these names, we need to tell the computer that we are going to be using them. This is called declaration of variables. In JavaScript, a variable declaration looks like:
var input1, input2, sum;
So what does code look like? Just like HTML, there are a number of rules that must be followed in order for the computer to understand your program.
A variable is meant to hold data, e.g., a number, character, string of text, etc. that has some significance. For example, if you created a variable "grade" that was to represent a student's score on a test, then possible values for this variable would be from 0 to 100. These values are assigned to a variable using the equal sign.
grade = 94;
Values do not necessarily have to be numbers. The color of a person's eyes could equal blue. This could be represented as:
eye_color = blue;
These variables and values are useless unless we can do something with them. That is where statements come into the picture. A statement is a combination of key words or symbols (words or symbols reserved by the language to do something specific), the programmer's variables, and values to perform a special task. Wow! Could that sentence have made any less sense? Let's try it with an example.
your_variable = 5 * 6;
When the processor executes this instruction, it multiplies the value 5 times the value 6 and stores the result in the variable your_variable. Pretty simple, huh?
In general, each instruction may cross more than one line on the screen. Therefore, we need to have a way to indicate that we have reached the end of an instruction. In JavaScript, we do this with a semicolon (;). For example:
A = B + C;
Just like a novel groups chapters together, chapters group paragraphs together, paragraphs group sentences together, sentences group words together, and words group letters together, a program must have a way to group items together into an instruction, and a way to group instructions together into a block that functions together. A block of instructions may have to be grouped together due to their need to operate as a single function or it might be necessary to execute a group of instructions over and over again as a loop. Either way, we need to have a syntax for doing this. In JavaScript, we use the curly brackets ({ and }). For example:
{
instruction 1;
instruction 2;
instruction 3;
}
A method is a group of instructions such as the ones described in the previous section that can be executed together simply by calling a name that has been assigned to them. For example, when you turn the key in the ignition of your car, a number of things happen: the on-board computer initializes all of its parameters, the starter solinoid sends a voltage to the starter motor to begin turning the crankshaft, the coil sends a high voltage to the distributer which in turn sends the voltage to the spark plugs in the correct order, the fuel pump creates pressure to inject fuel into the cylinders, and on and on.
As the driver turning the key in the ignition, we don't have to worry about any of these operations, the car takes care of it for us, and if all goes well, the car starts.
Programming languages have the capability to do a similar thing. For example, let's say we want to have a program that draws a square on the computer's screen. Very few people know how a computer draws graphics, but that doesn't mean the rest of us are prevented from doing it. Maybe someone writes a block of instructions to draw a square. They group the instructions together using the curly brackets and then give the group of instructions a name, let's say "draw_square". Anyone else can then use this group of instructions simply by calling "draw_square" as if it were an instruction itself.
A group of instructions grouped together and given a name is called a method. They have a name such as the name we gave the method in the previous paragraph. The name is always followed by a pair of parenthesis indicating to the computer that we are asking for the instructions inside a method to be executed. For example, to call the draw_square method, our code would look like:
draw_square();
Note the parenthesis indicating that this is a method and the semi-colon indicating the end of the line.
Maybe the draw_square() method needs to be told where you want your square located on the screen and how big you want to make your square. This would make for a much more adaptable method.
To do this, we need to pass data to the method. This is done between the parenthesis. When the programmer made the draw_square() method, a decision was made to pass three numbers to it: the x-coordinate of the square, the y-coordinate of the square, and the number of pixels wide the square needed to be. The method would then become draw_square(x-pos, y-pos ,size). If we wanted to draw a square at coordinates x=45 and y=82 with a size of 24 pixels, our code would look like:
draw_square(45, 82, 24);
It is important to note that the order of the numbers is vital to the correct operation of the method. Switching 82 and 24 would make a square 82 pixels wide at coordinate x=45 and y=24.
All programming languages allow the programmer to add comments to their code that are "invisible" to the execution of the program. In JavaScript, there are two kinds. (Actually there are three, but one of them is sort of unofficial.) They are:
Method 1: /* This is a block comment. It is surrounded by the slash/asterisk and asterisk/slash that indicate the beginning and ending of a comment. A block comment may span multiple lines. */ Method 2: // This is a single line comment. // Everything from the double slashes to the // end of the line is ignored. Method 3 (the unofficial one) doesn't do anything and is not a JavaScript comment character.
We have one last topic to cover before we move on to the specifics of programming in Javascript. Javascript is an Object-Oriented Programming (OOP) language. This class is not intended to teach you how to program in Javascript, but it should allow you to look at a Javascript program and be able to identify the parts.
An object-oriented programming (OOP) language is built upon, well, objects. Okay, so this seems rather trivial, but it is through the potential complexity of these objects that the power of OOP is realized.
An object is like the noun of a sentence. For example, possible objects could be car, person, or classroom. Each of these words represents a noun, and therefore could be considered an object of an OOP program.
Now, there are plenty of types of cars, people, and classrooms, but in general, they all possess similar characteristics. An object is a generality. When you say "car", usually a general picture of a car comes to mind.
If, however, you are speaking of my car, that would be an instance of the object car. Instances are like proper nouns. For example, car would be an object while david_tarnoffs_mustang would be an instance of car. Other examples are billy_smith would be an instance of the object person and gilbreath_room_104 would be an instance of the object classroom.
An object can possess other objects. -- For example, a car possesses an engine, tires, and a battery; a person possesses eyeballs, mouth, and lungs; and a classroom possesses chairs, lights, and whiteboards. To reference the object mouth possessed by the object person, the syntax would look like:
person.mouth
If you wanted to reference Billy Smith's mouth, the syntax would look like:
billy_smith.mouth
An object can contain properties to define its characteristics. -- If objects are defined as nouns, then every noun can be modified with an adjectives. For example, an adjective for the object car might be its color. These adjectives are called properties. A property identifies a certain characteristic of the object. In the case of the object car, a property might be color and would be referred to by following the object with a period followed by the property name.
car.color
You can also refer to the property of an instance. For example, if my car was green, you might set the property with the following code:
david_tarnoffs_mustang.color = green;
Ojbects that are contained within other objects can also have properties. For example, to set the color of Billy Smith's eyes, the code would look like:
billy_smith.eyes.color = hazel;
An object can contain methods to act upon its own data. -- If objects are defined as nouns and properties are defined as adjectives, then methods are the verbs. For example, an action that might be performed on the classroom would be to set the thermostat to 76o.
gilbreath_room_104.setTemperature(76);
There are two things to notice here. First, the method is called "setTemperature" which is an action or verb. Second, notice the difference between the method syntax and the property syntax. The method has a set of parenthesis after it with a value passed to the method. E.g., the method setTemperature had to be told what temperature to set the room to. The property does not have any parenthesis. Note, that the parenthesis are still used even if no data is being passed to the method.
gilbreath_room_104.turnOnLights();
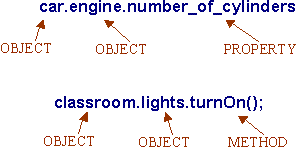
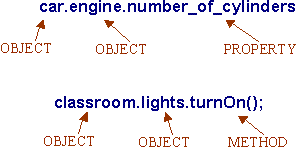
How to quickly identify objects, methods, and properties in JavaScript -- When we look at the syntax of an object and its methods or properties, it looks like a string of words separated with periods. When you look at that string, you should be able to identify which words represent objects, which represent methods, and which represent properties. In general, properties and methods will only be the word(s) after the last period. All of the other words will represent objects. For example: