LabeledTextField
Prerequisites
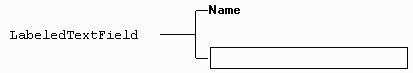
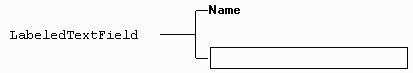
In this Exercise, you will create a compound component
containing a Label and a TextField. This will be used
in the main RegistrationForm
example as an input region for user contact information. The containment hierarchy looks like:

Other examples of creating your own components can be found
in the JobTitleList
and RadioButtons Exercises. Because the LabeledTextField subclasses FormElement,
be sure to complete the FormElement
Exercise before you start on this one.
Perform the following tasks:
Create an Applet to hold one
instance of LabeledTextField so that you can test your component. Set the layout so that any component will be stretched to the applet size.
Create class LabeledTextField as a subclass of FormElement.
In class LabeledTextField, create a left-justified Label and a TextField to the right. Make the TextField
fill the entire remaining width of the Panel.
Implement method isEmpty of FormElement to return true if the TextField is empty.
Implement the method getContents of FormElement. It should return the Label and the contents of the LabeledTextField.
The task numbers above are linked to the
step-by-step help page. Also available
is a complete solution that meets
these requirements.
Required by
Related Exercises
|