 | Cascading Style Sheets: The Definitive Guide |  |

There are three ways to generate extra space around elements. The first is to add only padding to an element; second, to add only margins; and third, to add a combination of padding and margins. Under certain circumstances, it doesn't really matter which you pick. If an element has a background, however, then it does matter which of the three options you choose. That's because the background will extend into the padding, but not the margin. Thus, the amount of padding and margin you assign to a given element will influence where the background of the element will end.
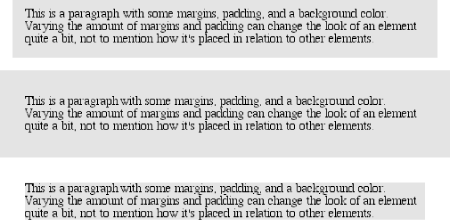
If you set background colors for the elements involved, as illustrated in Figure 7-4, the difference becomes a little more clear. The elements with padding have extra background, as it were, whereas those with margins do not.

In the end, deciding how to set margins and padding is up to the designer, who has to balance the various possibilities against the intended effect and pick the best alternative. In order to be able to make these choices, of course, it helps to know what properties can be used.

Copyright © 2002 O'Reilly & Associates. All rights reserved.