 | Web Design in a Nutshell, 2nd Edition |  |

The Web requires designers to think about color in new ways. In part, it means understanding color in a more technical manner -- the appearance of a page can benefit greatly if a designer knows what's going on "under the hood." The peculiarities of working with color in web design are functions of the following simple principles:
Web pages are displayed on computer monitors, therefore they follow the basic rules of how computers and monitors handle color.
Because browsers have built-in resources for rendering color when running on systems with limited color display capacity, they can alter the appearance of the colors in your pages.
Colors on a web page that are not part of a graphic (for example, background and text colors) need to be properly identified in the HTML tags of the document. This topic is covered in more detail in Chapter 16, "Specifying Color in HTML".
Color on monitors is made of light, so traditional systems for specifying color for print (CMYK, Pantone swatches, etc.) do not apply. Monitors differ in the number of colors they can display at a time. On the high end, 24-bit monitors are capable of displaying nearly 17 million colors. 16-bit monitors can display over 65 thousand colors. On the low end, 8-bit monitors are able to display only 256 colors at a time.
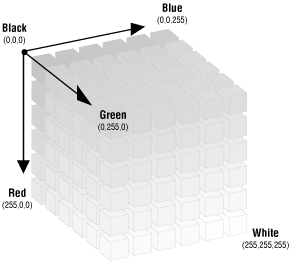
Computer monitors display colors by combining red, green, and blue light. This color system is known as RGB color.
RGB color is a 24-bit system, with eight
bits of data devoted to each of three color channels. Eight bits of
data can describe 256 colors. With 256 possible colors in each of the
three channels, the total possible number of colors is calculated by
multiplying 256  256 × 256 for a total of 16,777,216.
That's more than enough colors to provide stunning
representations of artwork and photography. 24-bit color is often
referred to as the true color
space.
256 × 256 for a total of 16,777,216.
That's more than enough colors to provide stunning
representations of artwork and photography. 24-bit color is often
referred to as the true color
space.
Although all colors on computer monitors are made up of combinations of red, green, and blue light, there are actually a number of numerical systems for identifying colors, including RGB (red, green, and blue values), Lab (lightness, a channel, and b channel), and HSB (hue, saturation, brightness).
For purposes of web design, colors are referred to by their numerical RGB values, on a scale from 0 to 255. For instance, the RGB values for a particular dark orange color are R:198, G:83, B:52.
Colors from the true color space can be approximated reasonably well on 16-bit monitors (see the sidebar "Color Issues on 16-Bit Displays" later in this chapter). 8-bit monitors make use of a color palette, a set 256 colors, to determine which colors to display at any one time.
For system-level operations, computers use a specific set of 256 colors called the system palette. Macs and PCs use slightly different sets of 256 colors in their system palettes. But specific applications may use their own palettes; for instance, browsers have a built-in palette, known as the web palette, which gets called into use only when the browser is used on an 8-bit monitor.
Gamma refers to the overall brightness of a computer monitor's display. In more technical terms, it is a numerical adjustment for the nonlinear relationship of voltage to light intensity -- but feel free to think of it as brightness. The default gamma setting varies from platform to platform. Images and pages created on a Macintosh generally look a lot darker when viewed on a Windows or Unix/Linux system. Images created on Windows machine generally look washed out when seen on a Mac. The higher the gamma value, the darker the display. Table 3-3 shows the standard gamma settings for the major platforms.
|
Platform |
Gamma |
|---|---|
|
Macintosh |
1.8 |
|
PC |
2.2 |
|
Unix |
2.3-2.5 |
Because the vast majority of users are viewing the Web from the Windows environment, gamma differences are of particular concern to developers who are designing pages and graphics on a Macintosh. However, if you are designing under Windows and anticipate a large percentage of Mac traffic to your site (such as a site for graphic designers), be sure to test your pages under Macintosh gamma conditions.
Several popular web graphics tools come with utilities for simulating or adjusting gamma levels:
For the Mac . Adobe Photoshop comes with a Gamma control panel that affects the gamma setting for the whole monitor. To use it:
Choose Apple  Control Panels
Control Panels  Gamma to open the Gamma
control panel. (If it is not there, drag it from the Photoshop
Gamma to open the Gamma
control panel. (If it is not there, drag it from the Photoshop  Goodies
Goodies  Calibration folder into the System Folder
Calibration folder into the System Folder  Control Panels folder.)
Control Panels folder.)
Turn the panel on using the switch in the lower-left corner.
Type a gamma value of 2.2 to simulate Windows gamma in the Monitor Setup dialog box. You should see the effect of the gamma change immediately. Click OK.
For Windows. Photoshop offers gamma control only within the Photoshop window (it does not affect the monitor globally, as on the Macintosh). To use it:
Choose File  Color Settings
Color Settings  Monitor Setup.
Monitor Setup.
Type a gamma value in the Monitor Setup dialog box. Click OK.
You can preview the effects of the gamma setting by clicking Preview in the Calibrate dialog box.
ImageReady (bundled with Photoshop 5.5 and integrated with 6.0) has a function that allows you to preview how your graphic will appear with the gamma setting of an alternate operating system. It also allows you to adjust the gamma value (brightness) of the image to make the image look acceptable for both platforms.
To preview the image, choose View  Windows Gamma/Mac Gamma. The
image brightness will adjust to simulate the gamma setting of the
specified platform. Choosing it again restores the image to its
previous gamma value.
Windows Gamma/Mac Gamma. The
image brightness will adjust to simulate the gamma setting of the
specified platform. Choosing it again restores the image to its
previous gamma value.
To automatically adjust the gamma in ImageReady:
Choose Image  Adjust
Adjust  Gamma.
Gamma.
Select Macintosh-to-Windows to adjust for Windows displays, or select Windows-to-Macintosh to adjust for Mac displays.
Click OK.
You can also apply a manual gamma adjustment by moving the Gamma slider or entering a value between 0.1 and 9.99 in the text box.
Macromedia Fireworks allows you to adjust the display mode of the image to preview how it will look under the gamma conditions of another platform.
On the Macintosh, select View  Windows Gamma to simulate how
the graphic will look when viewed on Windows machines. In Windows,
select View
Windows Gamma to simulate how
the graphic will look when viewed on Windows machines. In Windows,
select View  Mac Gamma to view how your graphic will look on a
Mac.
Mac Gamma to view how your graphic will look on a
Mac.
These adjustments affect only how the image appears on your monitor; it does not in any way affect the actual brightness of the image. If you find that your image is too dark or too light under the alternative gamma settings, you will need to make manual adjustments to fix it.
An interesting problem arises when colors from the full 24-bit color space need to be displayed on an 8-bit display. Rather than relying on the computer's system palette, browsers reduce and remap colors to their own built-in palette. This is a benefit to web designers because it guarantees that images will look more or less the same on all 8-bit systems. If images were mapped to the various system palettes, they would look quite different on different platforms. (Note that if the browser is running on a 24-bit display, the palette does not come into effect and all colors will be displayed accurately.)
This web palette consists of the 216 colors shared by the Macintosh and Windows system palettes; therefore, colors chosen from the web palette render accurately on Mac or Windows displays. The web palette was optimized for Macs and Windows; Unix machines use a different color model for their system palette, so "web-safe" colors may shift or dither when viewed on Unix systems.
The web palette is also known as the Netscape Palette, Netscape 216,
Browser-Safe Palette, Web-Safe Palette,
Non-dithering Palette, and the 6
 6 × 6 cube. The web palette is displayed at http://www.learningwebdesign.com/webpalette.html.
6 × 6 cube. The web palette is displayed at http://www.learningwebdesign.com/webpalette.html.
When a browser running on an 8-bit monitor encounters a color, it does its best to approximate it using colors from the web palette. This can happen in two ways: shifting and dithering.
Sometimes colors are simply replaced by, or shift to, the nearest available web palette color. This is common in colors specified in the HTML document, such as background or table colors, although colors can shift in images as well. Color shifting can result in large discrepancies between how a color (as defined by its RGB values) is rendered on a 24-bit display versus an 8-bit display.
Browsers may also approximate a color by dithering, mixing pixels of similar colors available in the palette, resulting in a random dot pattern. This is common in images, although Internet Explorer may dither background colors as well. For photographic images, the effects of dithering usually are not detrimental (and in some cases may be beneficial). However, in areas of flat color (such as in a logo or line-art illustration), the speckle pattern is usually undesirable.
Color Issues on 16-Bit Displays
As of this writing, approximately half of all users view the Web on 16-bit monitors capable of displaying over 65,000 colors. While this is plenty of colors, they are unfortunately not the same colors found in the 24-bit true color space. This means that the RGB colors you specify in HTML or select in a graphics program (even "web-safe" colors) are always approximated on 16-bit displays, resulting in subtle shifting or dithering.
This effect is most noticeable when trying to match a graphic exactly to a background tile or color specified in HTML. Despite the fact that the foreground and background elements may have numerically identical RGB values, the "seam" may still be slightly visible on 16-bit displays. The only way to prevent this mismatch is to make the edges of the graphic transparent instead of a solid color, allowing the background color to show through.
For an in-depth yet understandable explanation of how 16-bit displays handle color at the mathematical level, I highly recommend reading "Death of the Websafe Color Palette?" by David Lehn and Hadley Stern on Webmonkey (http://hotwired.lycos.com/webmonkey/00/37/index2a.html).
An important way to look at the
web palette is by its numerical values. The web palette recognizes
six shades of red, six shades of green, and six shades of blue,
resulting in 216 possible color values (6  6 × 6 = 216).
This is sometimes referred to as the 6
6 × 6 = 216).
This is sometimes referred to as the 6  6 × 6 color
cube. Figure 3-2 shows the cubic nature of this
palette.
6 × 6 color
cube. Figure 3-2 shows the cubic nature of this
palette.

 6 × 6 color cube of the web palette
6 × 6 color cube of the web paletteThere are three systems used for defining RGB values. Which one you use depends on the requirements of your software:
Most image editing software displays the RGB value of a color in decimal values, ranging from 0 to 255. A color's decimal RGB value might be 51-51-255, meaning the red value is 51, the green value is 51, and the blue value is 255. Note that these numbers specify one of 256 possible values for each channel; they are not percentage values. Web-safe colors are multiples of 51.
HTML and many programming languages require that RGB numbers be specified in the hexadecimal numbering system. Hexadecimal is a base-16 system that requires only six characters to describe an RGB color. The hexadecimal equivalent of 51-51-255 is 3333FF. See Chapter 14, "Frames" for more a thorough explanation.
A few older programs for the Macintosh use the Apple Color Picker to specify colors in percentages, not absolute RGB decimal values. Web-safe color values are in increments of 20%. The percentage value equivalent of 51-51-255 is 20%-20%-100%.
Table 3-4 shows the decimal, hexadecimal, and percentage values for each of the six component values in the web palette.
|
Decimal |
Hexadecimal |
Percentage |
|---|---|---|
|
0 (darkest) |
00 |
0% |
|
51 |
33 |
20% |
|
102 |
66 |
40% |
|
153 |
99 |
60% |
|
204 |
CC |
80% |
|
255 (lightest) |
FF |
100% |
While the web palette can lead to unpredictable and undesirable effects such as dithering or color shifting on 8-bit monitors, you can also use it to your advantage. Because you know exactly which colors will render accurately on Macs and Windows machines, you can use these colors exclusively when designing your graphics and HTML pages. It requires a little extra effort and means sacrificing color selection, but the advantage is that you'll be able to predict what the pages will look like for all users. Using web-safe colors in graphics production is discussed in Chapter 22, "Designing Graphics with the Web Palette".
If you choose to add color to the background and text on your web pages, chances are you'll need to do some experimenting with color to get the combinations just right. There are a number of tools and options for selecting web-safe colors and incorporating them into your designs.
Many WYSIWYG (What You See Is What You Get) web authoring tools (including Macromedia's Dreamweaver, Adobe GoLive, and Microsoft FrontPage), allow you to choose from swatches of web-safe colors when applying color to text and backgrounds. You can see the results of your choices immediately in the application window or when you preview in a browser. These tools automatically generate all the necessary HTML code for you.
If you do not have a web authoring application, you can experiment with colors in a Photoshop file by loading the web-safe colors into the Swatches palette (see Chapter 22, "Designing Graphics with the Web Palette" for instructions on creating a web palette CLUT file). Using the eyedropper tool, you can then be sure that the colors you select for backgrounds and text are web-safe. You need to note the RGB values for your final color selections and convert them to their hexadecimal equivalents for insertion into the HTML color attribute tags in your document.
If an 8-bit display allows 256 colors, and there are 216 colors in the browser's web palette, you may be wondering what happens to the other 40 colors. Normally, the browser allows colors from the user's system palette to fill in the extra 40 color slots. These extra colors can go a long way in smoothing out colors that can't be recreated accurately using web palette colors alone. This is particularly true for grayscale images, which are difficult to reproduce using only the four web-safe gray tones in the web palette.
There is a bug in Navigator 4.0 on the Macintosh that prevents system colors from seeping in, resulting in inferior image quality on 8-bit monitors. But chances are this problem affects few users, so it's nothing to worry about.

Copyright © 2002 O'Reilly & Associates. All rights reserved.