 | Web Design in a Nutshell, 2nd Edition |  |

Formatting web page text is not like formatting text for print. In print, you have the luxury of knowing that text will stay where you put it. Web text, on the other hand, is more fluid. Many aspects of presentation are determined when the document flows into each user's browser window.
After establishing the skeleton of the document (see Chapter 9, "Structural HTML Tags"), a good place to begin formatting a web document is to establish the general structure of the contents by adding HTML tags that create paragraphs and heading levels in the raw text.
A browser starts a new paragraph or adds a line break only if it encounters a tag in the HTML source file that explicitly tells it to do so. Otherwise, it ignores the carriage returns and extra spaces in the HTML document. Without tags, all content in the HTML document wraps automatically to fill the width of the browser window. So even if you have written out your content with line spaces between the paragraphs, it will display as one block of text if it is not formatted with the appropriate HTML tags.
Paragraphs are the most rudimentary elements of a text document. In HTML they are indicated by enclosing a span of text in paragraph tags (<p>...</p>). A paragraph is an example of a block-level element. When browsers see block element tags, they start a new line and add an amount of extra space above and below the element. Other examples of block elements include headings (<h1> ), blockquotes (<blockquote>), divisions (<div>), and various lists.
Technically, the end </p> tag is optional. Because browsers are clever enough to infer that a new opening tag indicates the end of the previous paragraph, many web authors leave off the closing </p> tag and insert <p>s as though they were line spaces. This is fine for most current web purposes, but it should be noted that lax coding may not be tolerated as well in future web page description languages (see Chapter 31, "XHTML"). It is already important to tag paragraphs properly for use with Cascading Style Sheets. It's probably not a bad idea to get into the habit of closing all the tags you once left hanging.
If you want to break a line but not add any extra space, insert a line break with the <br> tag. The line break element does not have a closing tag; it can be placed in the flow of text where you want the line break to occur.
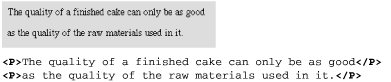
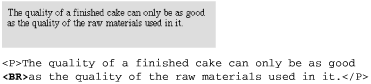
The following two figures show the difference between lines broken with a <p> tag and a <br>. In Figure 10-1, the line is broken by defining a paragraph block element, so extra space is introduced. In Figure 10-2, the <br> tag breaks the line but does not add space.


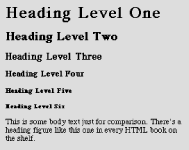
Headings are displayed in bold text with automatic line breaks and extra space above and below. There are six levels of HTML headings, ranging from <h1> (the top-level heading) to <h6> (the lowest level). Browsers display headings with a diminishing font size so that <h1>s are displayed in the largest possible font and <h6> are displayed in the smallest.
In fact, <h5> and <h6> are generally sized the same as or smaller than the default body text, making them not very commanding as headings. Figure 10-3 shows the relationship of the six heading levels as displayed in a browser.

Legal HTML syntax requires that headings appear in order (i.e., an <h2> cannot precede an <h1>) for proper document structure. In practice, however, designers often pick and choose from heading levels to create desired presentation effects (most find the default <h1> display to be too large). Because browsers do not enforce correct structural hierarchies, web page authors have gotten away with these techniques. It is recommended that style sheets be used to control the display of properly structured heading tags, rather than choosing arbitrary heading levels based on presentation (see Chapter 17, "Cascading Style Sheets").

Copyright © 2002 O'Reilly & Associates. All rights reserved.