 | Web Design in a Nutshell, 2nd Edition |  |

One of the challenges of managing a framed document is coordinating where linked documents display. By default, a linked document loads into the same window as the link; however, it is often desirable to have a link in one frame load a page into a different frame in the frameset. For instance, this is the desired effect for a list of navigation links in a narrow frame that loads content into a larger main frame on the page.
To load a new linked page into a particular frame, you first need to assign a name to the targeted frame using the name attribute in the <frame> tag, as follows:
<FRAME SRC="original.html" NAME="main">
Now you can specify that frame by name within any anchor (<a>) tag with the target attribute, as shown in this example:
<A HREF="new.html" TARGET="main">...</A>
The document new.html will load into the frame named "main".
If a link contains a target name that does not exist in the frameset, a new browser window is opened to display the document, and that window is given the target's name. Subsequent links targeted to the same name will load in that window.
If you know that you want all the links in a given document to load in the same frame (such as from a table of contents into a main display frame), you can set the target once using the <base> tag instead of setting the target within every link in the document (saving a lot of typing and extra characters in the HTML document).
Placing the <base> tag in the <head> of the document, with the target frame specified by name, causes all the links in the document to load into that frame. The following is a sample targeted base tag:
<HEAD> <BASE TARGET="main"> </HEAD>
Targets in individual links override the target set in the <base> tag at the document level.
There are four standard target names for special redirection actions. Note that all of them begin with the underscore ( _ ) character. You should avoid naming your frames with a name beginning with an underscore as it will be ignored by the browser. The four reserved target names are:
<>A link with target="_blank" opens a new, unnamed browser window to display the linked document. Each time a link that targets _blank is opened, it launches a new window, potentially leaving the user with a mess of open windows. This can be used with any link, not just those in a frames context.
This is the default target for all <a> tags; it loads the linked document into the same frame or window as the source document. Because it is the default, it is not necessary to use it with individual <a> tags, but it may be useful within the <base> tag of the document.
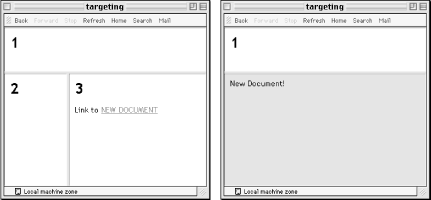
A linked document with target="_parent" loads into the parent frame (one step up in the frame hierarchy). If the link is already at the top-level frame or window, it is equivalent to _self. Figure 14-7 demonstrates the effects of a link targeting the parent frame.
The _parent target name works only when the nested framesets are in separate documents. It does not work for multiple nested framesets within a single frameset document (such as the example shown under Section 14.3.3, "Nesting Frames" earlier in this chapter).

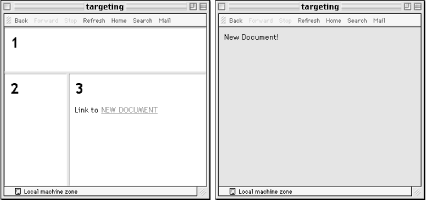
This causes the document to load at the top-level window containing the link, replacing any frames currently displayed. A linked document with target= "_top" "busts out" of its frameset and is displayed directly in the browser window, as shown in Figure 14-8.


Copyright © 2002 O'Reilly & Associates. All rights reserved.