 | Web Design in a Nutshell, 2nd Edition |  |

Explaining every element, attribute, and behavior within the SMIL 2.0 specification is beyond the scope of this chapter; however, what follows is a thorough introduction to the basic structures and components of SMIL.
SMIL is an XML-based language, which means that all of its code needs to be "well formed" according to the rules of XML (see Chapter 30, "Introduction to XML"). When writing SMIL (or any XML application), follow these rules:
Tags are case-sensitive. For the most part, single-word elements and attributes are in all lowercase (e.g., <region>, <audio>, <switch>). Multiple-word elements and attributes use mixed case, also called camel case (e.g. systemLanguage, <priorityClass>, borderColor). It is important to stick to the capitalization structures in the specification.
All attribute values must be contained in double quotation marks.
All tags must be closed. For container tags, the closing tag must be present (e.g., <tagname>...</tagname>). Empty tags (standalone elements that don't have closing tags, such as <img> and <br> in HTML) are closed by the addition of a slash at the end of the tag (e.g., <emptytag />).
Nested elements must not overlap (e.g., <switch><par></par></switch>, not <switch><par></switch></par>).
Like HTML documents, SMIL documents are made up of a head element and body element. The head element contains information about the document, including layout instructions (using the <layout>, <meta>, and <metadata> elements). The body of the document contains the actual media object elements and timeline instructions regarding the sequence in which they appear.
It is generally a good idea to begin with a DOCTYPE declaration (see Chapter 9, "Structural HTML Tags" for more about DOCTYPE declarations). The skeletal structure for an SMIL 1.0 document is as follows:
<!DOCTYPE smil PUBLIC "-//W3C//DTD SMIL 1.0//EN" "http://www.w3c.org/TR/REC-smil/SMIL10.dtd"> <smil> <head> ...layout and meta information goes here </head> <body> ...media elements and timing instructions go here </body> </smil>
The SMIL 2.0 DTD is broken into 11 separate module-specific DTDs, along with two driver DTDs that hold the modules together. The following DOCTYPE declaration for an SMIL 2.0 documents points to the basic language profile driver:
<!DOCTYPE smil PUBLIC "-//W3C//DTD SMIL 2.0//EN" "http://www.w3.org/2001/SMIL20/WD/SMIL20.dtd">
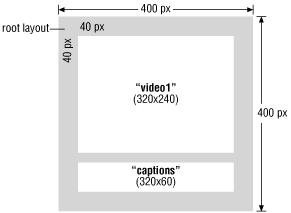
The layout of a SMIL presentation is defined in the <layout> element, which always goes in the <head> of the document. Within <layout>, you can specify the size of the main presentation window (<root-layout>) and establish any number of separate display regions (<region>) within that window. Here's an example:
<smil>
<head>
<layout>
<root-layout width="400" height="400" />
<region id="video1" width="320" height="240" top="40" left="40"/>
<region id="caption" width="320" height="60" top="300" left="40"/>
</layout>
</head>The layout of this SMIL example sets up a root layout that is 400 pixels square in which the presentation will be displayed. Within the root layout, there are two regions (one labeled video1, the other labeled caption) that will contain actual media elements. Figure 27-1 shows the resulting presentation layout.

The SMIL 2.0 specification includes a multiple-window layout module which allows you to define multiple display spaces (called top level windows) instead of just a single root layout area. Similar to frames in HTML, it allows for media to remain in view in one window (such as a table of contents), while swapping out the contents of another. Each top level window (as defined by the <toplayout> element placed in the <layout> tag) can contain multiple regions.
There are seven basic media objects that can be placed in a SMIL presentation: audio, video, images, text, streaming text, animation, and a generic media placement element for other media types. The following samples show the minimal code for adding media elements to the document:
<audio src="pathname/soundtrack.ra" /> <video src="pathname/movie.mov" /> <img src="pathname/illustration.gif" /> <text src="pathname/caption.txt" /> <textstream src="pathname/marquee.txt" /> <animation src="pathname/animation.gif" /> <ref src="pathname/special.rt" />
The audio, video, and img (image) objects are fairly self-explanatory; they should be produced appropriately for web delivery and saved in an appropriate file format. text adds a static text block to the page, while textstream scrolls the text like a marquee.
The animation element can be used for animated GIFs (see Chapter 23, "Animated GIFs" for more information on creating them) or animated vector graphics.
TIP
The SMIL 2.0 specification includes a complex animation module for adding motion and change over time to vector graphics and even HTML elements. The animation module of the specification defines the syntax and behavior of the <animate> element, which should not be confused with the basic <animation> media object mentioned previously.
The ref element is a generic placeholder tag for referring to any other type of media. For instance, RealNetworks uses the ref element to add its proprietary RealPix documents (a markup language for defining the presentation and behavior of streaming images) to a SMIL file, as shown in this example:
<ref src="rtsp://realserver.company.com/pix/ads.rp"/>
To place a media object in a particular region (as defined in the <layout> of the document), simply call the region by name within the media element tag using the region attribute as shown in this example:
<smil>
<head>
<layout>
<root-layout width="400" height="400" />
<region id="video1" width="320" height="240" top="40" left="40"/>
<region id="caption" width="320" height="80" top="320" left="40"/>
</layout>
</head>
<body>
<par>
<video src="pathname/movie.mov" region="video1" />
<textstream src="pathname/marquee.txt" region="caption" />
</par>
</body>
</smil>The SMIL specification provides a number of methods for controlling the timing and synchronization of the presentation. Each presentation is considered to have a timeline along which the playback of various media is referenced.
Media elements are placed in special time container elements (<par>, <seq>, and <excl>) that define how the media should be played. The <par> element (short for "parallel") defines a group of elements that play at the same time. The <seq> element defines a sequence of elements that play one after another, in the order in which they appear in the SMIL document.
When media elements are placed in the <excl> time container (short for "exclusive"), only one of those media elements can play at any given time.
SMIL defines a number of attributes for indicating the specific timing of media elements and groups of elements (defined by time containers). Let's take another look at the narrated slideshow sample from the beginning of this chapter:
<par dur="15s">
<audio src="audio_file.mp3" begin="0s" id="audio_1" />
<seq>
<img src="image_1.jpg" begin="0s" />
<img src="image_2.jpg" begin="5s" />
<img src="image_3.jpg" begin="10s" />
</seq>
</par>The dur attribute of in the <par> element specifies that the display of the elements in that group will have a duration of 15 seconds. The dur (duration) attribute can also be applied to specific media element tags. Some media, like audio and video, have implicit durations. Others, like text and images, require you to specify a duration. If you want an image to stay on throughout the presentation, set the value of dur to indefinite.
The media elements (<audio> and <img>) contain the begin attribute, which specifies at what point in the timeline the display or playback should begin. There is also an end attribute (not shown) for specifying the end time of the media element.
It is helpful to sketch out the intended timeline for a presentation to help plan the timing elements. The simple timeline for our narrated slideshow is illustrated in Figure 27-2.

There are several ways to control the beginning and end of the playback of a media element. In our example, all time measurements are relative to the beginning of the timeline. Timing may also be based on the begin or end point of another media element (for example, the second image could have been specified to begin playing five seconds after the audio begins as follows:
<img src="image_2.jpg" begin="audio_1.begin+5s" />
In addition, you can base playback on user input using event names commonly used in HTML and CSS, such as click, dblclick, onMouseOver, and so on. In the following example, a video stops playing when a user clicks on an image of a "Stop" button:
<par> <img src="stop.gif" dur="indefinite" id="stop_button" /> <video src="myvideo.rm" dur="1min" end="stop_button.click" /> </par>
The <switch> element allows an author to list a number of media options, of which only the first acceptable option gets played; the remaining options are ignored. A media element is deemed "acceptable" when it passes specified test criteria. An example will make this clear.
In the following code, the player will play one of the listed audio files based on the user's connection speed (bit rate) to the Internet. The systemBitrate attribute performs a test of the user's connection speed, measured in bits per second. If the bit rate of the user's connection matches the systemBitrate value, it plays that media element. If not, it goes on to the next one until it finds one that matches the specified speed. Only one media in a <switch> element can be played.
<switch> <audio src="song-cd_quality.ra" systemBitrate="128000" /> <audio src="song-good_quality.ra" systemBitrate="56000" /> <audio src="song-low_quality.ra" systemBitrate="9600" /> </switch>
Because the player uses the first media element in the list that passes the test criteria, you should list the options from most desirable to least desirable.
In the SMIL 1.0 specification, test criteria were hyphenated (e.g., system-bitrate and system-screen-size). This was deprecated by the SMIL 2.0 specification in favor of camel case attributes to be consistent with other developing standards. The following is a list of the predefined test attributes defined in SMIL 2.0.
New in SMIL 2.0. Specifies whether or not closed audio descriptions should be played. Closed audio aids sight-impaired users to understand video content the same way closed captioning supplements audio for the hearing impaired.
Sets a target bit rate at which the media may be displayed.
Specifies whether a text caption appears in conjunction with an audio file.
New in SMIL 2.0. Tests for the various components of the SMIL player, for example, whether it supports JavaScript.
New in SMIL 2.0. Tests for the type of CPU on the user's machine (for example, X86 or PPC).
Tests the user's language preference so the proper language file can be served. See Chapter 7, "Internationalization" for a list of two-letter language codes.
New in SMIL 2.0. Tests for the user's operating system. Example values include win9x, winnt, macos, beos, linux, unixware, etc.
Specifies whether overdub or subtitles are rendered. The SMIL 1.0 version, system-overdub-or-captions, has been deprecated.
Compares the name of the XML namespace to those that are supported by the SMIL player.
Tests the number of colors the user's monitor is capable of displaying. Typical values are 1, 4, 8, 16, 24, and 32.
Tests the size of the user's screen so customized content can be displayed to fit the available space. Typical values are 640X480, 800X600, and 1024X768.

Copyright © 2002 O'Reilly & Associates. All rights reserved.