 | HTML & XHTML: The Definitive Guide, 4th Edition |  |

Cascading Style Sheets notwithstanding, the original concept of HTML is for specifying document content without indicating format; to delineate the structure and semantics of a document, not how that document is to be presented to the user. Normally, you should leave word wrapping, character and line spacing, and other presentation details up to the browser. That way, the document's content -- its rich information, not good looks -- is what matters. When looks matter more, such as for commercial presentations, look to style sheets for layout control (see Chapter 8, "Cascading Style Sheets").
The <br> tag interrupts the normal line filling and word wrapping of paragraphs within an HTML or XHTML document. It has no ending tag with HTML,[24] but simply marks the point in the flow where a new line should begin. Most browsers simply stop adding words and images to the current line, move down and over to the left margin, and resume filling and wrapping.
[24]With XHTML, put the end inside the start tag: <br />. See Chapter 16, "XHTML" for details.
<br>
- Function:
Insert a line break into a text flow
- Attributes:
CLASS
CLEAR
ID
STYLE
TITLE
- End tag:
None in HTML; </br> or <br ... /> in XHTML
- Contains:
Nothing
- Used in:
text
This effect is handy when formatting conventional text with fixed line breaks, such as addresses, song lyrics, or poetry. Notice, for example, the lyrical breaks when the following source is rendered by Internet Explorer:
<h3> Heartbreak Hotel</h3> <p> Ever since my baby left me<br> I've found a new place to dwell.<br> It's down at the end of lonely street<br> Called <cite>Heartbreak Hotel</cite>. </p>
The results are shown in Figure 4-18.

Also notice how the <br> tag causes text simply to start a new line, while the browser, when encountering the <p> tag, typically inserts some vertical space between adjacent paragraphs. Section 4.1.2, "The <p> Tag"
Normally, the <br> tag tells the browser to stop the current flow of text immediately and resume at the left margin of the next line or against the right border of a left-justified inline graphic or table. Sometimes you'd rather the current text flow resume below any tables or images currently blocking the left or right margins.
HTML 4 and XHTML provide that capability with the clear attribute for the <br> tag. It can have one of three values: left, right, or all, each related to one or both of the margins. When the specified margin or both margins are clear of images, the browser resumes the text flow.
Figure 4-19 illustrates the effects of the clear attribute when the browser renders the following HTML fragment:
<img src="kumquat.gif" align=left> This text should wrap around the image, flowing between the image and the right margin of the document. <br clear=left> This text will flow as well, but will be below the image, extending across the full width of the page. There will be white space above this text and to the right of the image.

Inline images are just that -- normally in line with text, but usually only a single line of text. Additional lines of text flow below the image unless that image is specially aligned by right or left attribute values for the <img> tag (similarly for <table>). Hence, the clear attribute for the <br> tag only works in combination with left- or right-aligned images or tables.Section 5.2.6.4, "The align attribute" Section 10.2.1.1, "The align attribute (deprecated)"
The following XHTML code fragment illustrates how to use the <br> tag and its clear attribute as well as the <img> tag's alignment attributes to place captions directly above, centered on the right, and below an image that is aligned against the left margin of the browser window:
Paragraph tags separate leading and following text flow from the captions. <p> I'm the caption on top of the image. <br /> <img src="kumquat.gif" align="absmiddle"/> This one's centered on the right. <br clear="left" /> This caption should be directly below the image. </p> <p>
Figure 4-20 illustrates the results of this example code.
You might also include a <br clear=all> tag just after an <img> tag or table that is at the very end of a section of your document. That way, you ensure that the subsequent section's text doesn't flow up and against that image and confuse the reader. Section 5.2.6, "The <img> Tag"

You can associate additional display rules for the <br> tag using style sheets. The rules can be applied to the <br> tag using either the style or class attributes. Section 8.1.1, "Inline Styles: The style Attribute" Section 8.3, "Style Classes"
You also may assign a unique id to the <br> tag, as well as a less rigorous title, using the respective attribute and accompanying quote-enclosed string value. Section 4.1.1.4, "The id attribute" Section 4.1.1.5, "The title attribute"
Occasionally, you may have a phrase you want to appear unbroken on a single line in the user's browser window, even if that means the text extends beyond the visible region of the window. Computer commands are good examples. Typically, you type in a computer command -- even a multiword one -- on a single line. Because you cannot predict exactly how many words will fit inside an individual's browser window, the sequence of computer-command words may end up broken into two or more lines of text. Command syntax is confusing enough; it doesn't need the extra cross-eyed effect of being wrapped onto two lines.
With standard HTML and XHTML, the way to make sure text phrases stay intact across the browser display is to enclose those segments in a <pre> tag and format it by hand. That's acceptable and nearly universal for all browsers. However, <pre> alters the display font from the regular text, and manual line breaks inside the <pre> tag are not always rendered correctly. Section 4.7.5, "The <pre> Tag"
<nobr>

- Function:
Create a region of non-breaking text
- Attributes:
None
- End tag:
</nobr>; always used
- Contains:
text
- Used in:
block
The modern browsers offer the <nobr> tag alternative to <pre> so you can be sure enclosed text stays intact on a single line while retaining normal text style.[25] The effect is to make the browser treat the tag's contents as though they were a single, unbroken word. The tag contents retain the current font style, and you can change to another style within the tag.
[25]Be aware that <nobr> and its colleague <wbr> are extensions to the language and not part of the HTML standard.
Here's the <nobr> tag in action with our computer command example:
When prompted by the computer, enter
<nobr>
<tt>find . -name \*.html -exec rm \{\}\;</tt>.
</nobr>
After a few moments, the load on your server will begin
to diminish and will eventually drop to zero.Notice in the example source and its display (Figure 4-21) that we've included the special <tt> tag inside the <nobr> tag. If the <nobr>-tagged text cannot fit on a partially filled line of text, the extended browser precedes it with a line break, as shown in the figure. The <nobr> segment may then extend beyond the right window boundary. Section 4.5.10, "The <tt> Tag"

The <nobr> tag does not suspend the browser's normal line-filling process; it still collects and inserts images and -- believe it or not -- asserts forced line breaks caused by the <br> or <p> tags, for example. The <nobr> tag's only action is to suppress an automatic line break when the current line reaches the right margin.
In addition, you might think this tag is needed only to suppress line breaks for phrases, not a sequence of characters without spaces that can exceed the browser window's display boundaries. Today's browsers do not hyphenate words automatically, but someday soon they probably will. It makes sense to protect any break-sensitive sequence of characters with the <nobr> tag.
The <wbr> tag is the height of text-layout finesse, offered as an extension to the languages by the popular browsers. Used with the <nobr> tag, <wbr> advises the extended browser when it may insert a line break in an otherwise nonbreakable sequence of text. Unlike the <br> tag, which always causes a line break even within a <nobr>-tagged segment, the <wbr> tag works only when placed inside a <nobr>-tagged content segment and causes a line break only if the current line already had extended beyond the browser's display window margins.
<wbr>

- Function:
Define potential line break point if needed
- Attributes:
None
- End tag:
None in HTML; </wbr> or <wbr ... /> in XHTML
- Contains:
Nothing
- Used in:
text
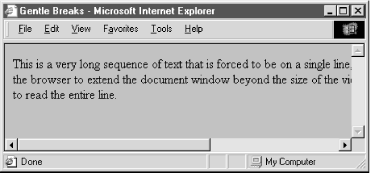
Now, <wbr> may seem incredibly esoteric to you, but scowl not. There may come a time when you want to make sure portions of your document appear on a single line, but you don't want to overrun the browser window margins so far that readers will have to camp on the horizontal scrollbar just to read your fine prose. By inserting the <wbr> tag at appropriate points in the nonbreaking sequence, you let the browser gently break the text into more manageable lines:
<p> <nobr> This is a very long sequence of text that is forced to be on a single line, even if doing so causes <wbr> the browser to extend the document window beyond the size of the viewing pane and the poor user must scroll right <wbr> to read the entire line. </nobr>
You'll notice in our rendered version (Figure 4-22) that both <wbr> tags take effect. By increasing the horizontal window size or by reducing the font size, you may fit all of the segment before the first <wbr> tag within the browser window. In that case, only the second <wbr> would have an effect; all the text leading up to it would extend beyond the window's margins.

Unlike some browsers, and to their credit, Netscape Navigator and Internet Explorer do not consider tags to be a line-break opportunity. Consider the unfortunate consequences to your document's display if, while rendering the example segment below, the browser puts the comma adjacent to the "du" or the period adjacent to the word "df " on a separate line. Netscape and Internet Explorer will not:
Make sure you type <tt>du</tt>, not <tt>df</tt>.
The <pre> tag and its required end tag (</pre>) define a segment inside which the browser renders text in exactly the character and line spacing defined in the source document. Normal word wrapping and paragraph filling are disabled, and extraneous leading and trailing spaces are honored. The browser displays all text between the <pre> and </pre> tags in a monospaced font.
<pre>
- Function:
Render a block of text without any formatting
- Attributes:
CLASS
ONKEYUP
DIR
ONMOUSEDOWN
ID
ONMOUSEMOVE
LANG
ONMOUSEOUT
ONCLICK
ONMOUSEOVER
ONDBLCLICK
ONMOUSEUP
ONKEYDOWN
STYLE
ONKEYPRESS
TITLE
WIDTH
- End tag:
</pre>; never omitted
- Contains:
pre_content
- Used in:
block
Authors most often use the <pre> formatting tag when the integrity of columns and rows of characters must be retained; for instance, in tables of numbers that must line up correctly. Another application for <pre> is to set aside a blank segment -- a series of blank lines -- in the document display, perhaps to clearly separate one content section from another, or to temporarily hide a portion of the document when it first loads and is rendered by the user's browser.
Tab characters have their desired effect within the <pre> block, with tab stops defined at every eight character positions. We discourage their use, however, since tabs aren't consistently implemented among the various browsers. Use spaces to ensure correct horizontal positioning of text within <pre>-formatted text segments.
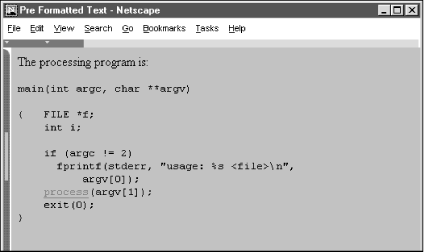
A common use of the <pre> tag is to present computer source code, as in the following example:
<p>
The processing program is:
<pre>
main(int argc, char **argv)
{ FILE *f;
int i;
if (argc != 2)
fprintf(stderr, "usage: %s <file>\n",
argv[0]);
<a href="http:process.c">process</a>(argv[1]);
exit(0);
}
</pre>The result is displayed by Netscape Navigator as shown in Figure 4-23.

The text within a <pre> segment may contain physical and content-based style changes, along with anchors, images, and horizontal rules. When possible, the browser should honor style changes, within the constraint of using a monospaced font for the entire <pre> block.
Tags that cause a paragraph break (heading, <p>, and <address> tags, for example), must not be used within the <pre> block. Although some browsers will interpret paragraph-ending tags as simple line breaks, this behavior is not consistent across all browsers.
Since style markup and other tags are allowed in a <pre> block, you must use entity equivalents for the literal characters: < for <, > for >, and & for the ampersand.
You place tags into the <pre> block as you would in any other portion of the HTML document. For instance, study the reference to the "process" function in the previous example. It contains a hyperlink (using the <a> tag) to its source file named process.c.
The <pre> tag has an optional attribute, width, that determines the number of characters to fit on a single line within the <pre> block. The browser may use this value to select a font or font size that fits the specified number of characters on each line in the <pre> block. It does not mean that the browser will wrap and fill text to the specified width. Rather, lines longer than the specified width simply extend beyond the visible region of the browser's window.
The width attribute is only advice for the user's browser; it may or may not be able to adjust the view font to the specified width.
The dir attribute lets you advise the browser as to which direction the text within the <pre> segment ought to be displayed, and lang lets you specify the language used within that tag. Section 3.6.1.1, "The dir attribute" Section 3.6.1.2, "The lang attribute"
Although the browsers usually display <pre> content in a defined style, you can override that style and add special effects, such as a background picture, by defining your own style for the tag. This new look can be applied to the <pre> tags using either the style or class attributes. Section 8.1.1, "Inline Styles: The style Attribute" Section 8.3, "Style Classes"
You also may assign a unique id to the <pre> tag, as well as a less rigorous title, using the respective attribute and accompanying quote-enclosed string value. Section 4.1.1.4, "The id attribute" Section 4.1.1.5, "The title attribute"
Like with most other tagged segments of content, user-related events can happen in and around <pre> content, such as when a user clicks or double-clicks within its display space. Many of these events are recognized by current browsers. With the respective "on" attribute and value, you may react to that event by displaying a user dialog box or activating some multimedia event. Section 12.3.3, "JavaScript Event Handlers"
The <center> tag is another of those whose effects are obvious: content, including text, graphics, tables, and so on, are each centered inside the browser's window. For text, this means that each line, individually, gets centered after the text flow is filled and wrapped. The <center> alignment remains in effect until canceled with its </center> end tag.
<center>
- Function:
Center a section of text
- Attributes:
ALIGN
ONKEYUP
CLASS
ONMOUSEDOWN
DIR
ONMOUSEMOVE
ID
ONMOUSEOUT
LANG
ONMOUSEOVER
ONCLICK
ONMOUSEUP
ONDBLCLICK
STYLE
ONKEYDOWN
TITLE
ONKEYPRESS
- End tag:
</center>; never omitted
- Contains:
body_content
- Used in:
block
Line-by-line is a common, albeit primitive, way to center text, and it should be used judiciously. That's because the browsers do not attempt to balance a centered paragraph or other block-related elements, such as elements in a list. So keep your centered text short and sweet. Titles make good centering candidates; a centered list usually is difficult to follow.
Beyond that, you'll rarely see conventional text centered, except for some lyrical prose, so readers may react badly to large segments of centered prose in your documents. Rather, HTML authors more commonly use <center> to center a table or image in the display window (there is no explicit center alignment option for inline images or tables, but there are styles-related ways to achieve the effect).
Because users will have varying window widths, display resolutions, and so on, you may also want to employ the <nobr> and <wbr> extension tags (see previous descriptions) to keep your centered text intact and looking good. For example:
<center> <nobr> Copyright 1995 by QuatCo Enterprises.<wbr> All rights reserved. </nobr> </center>
The <nobr> tags in the sample source help ensure that the text remains on a single line, and the <wbr> tag controls where the line may be broken if it exceeds the browser's display window width.
Centering is useful for creating distinctive section headers, although you may achieve the same effect with an explicit align=center attribute in the respective heading tag. You might also center text using align=center in conjunction with the <div> or <p> tags. In general, the <center> tag can be replaced by an equivalent <div align=center> or similar tag and its use should be discouraged.
Indeed, like <font> and other HTML 3.2 standard tags that have fallen in disfavor in the wake of style sheets, the <center> tag is deprecated in the HTML 4 and XHTML standards. Nonetheless, its use in HTML documents is nearly universal, and the popular browsers are sure to support it for many revisions to come. Still, be aware of its eventual demise.
The dir attribute lets you advise the browser as to which direction the text within the <center> segment ought to be displayed, and lang lets you specify the language used within the tag. Section 3.6.1.1, "The dir attribute" Section 3.6.1.2, "The lang attribute"
Use the style attribute to specify an inline style for the <center> tag, or use the class attribute to apply a predefined style class to the tag. Section 8.1.1, "Inline Styles: The style Attribute" Section 8.3, "Style Classes"
You may assign a unique id to the <center> tag, as well as a title, using the respective attribute and accompanying quote-enclosed string value. Section 4.1.1.4, "The id attribute" Section 4.1.1.5, "The title attribute"
Like with most other tagged segments of content, user-related events can happen in and around the <center> tag, such as when a user clicks or double-clicks within its display space. Many of these events are recognized by the current browsers. With the respective "on" attribute and value, you may react to that event by displaying a user dialog box or activating some multimedia event. Section 12.3.3, "JavaScript Event Handlers"
The <listing> tag is an obsolete tag, explicitly removed from the HTML 4 standard, meaning that you shouldn't use it. We include it here for historical reasons, since it is supported by some browsers and has the same effect on text formatting as the <pre> tag with a specified width of 132 characters.
<listing>
- Function:
Render a block of text without any formatting
- Attributes:
CLASS
STYLE

- End tag:
</listing>; never omitted
- Contains:
literal_text
- Used in:
block
The only difference between <pre> and <listing> is that no other markup is allowed within the <listing> tag. So you don't have to replace the literal <, >, and & characters with their entity equivalents in a <listing> block as you must inside a <pre> block.
Since the <listing> tag is the same as a <pre width=132> tag, and because it might not be supported in later version of the language, we recommend that you stay away from using <listing>.
Like the <listing> tag, the <xmp> tag is obsolete and should not be used. We include it here mostly for historical reasons.
<xmp>
- Function:
Render a block of text without any formatting
- Attributes:
CLASS

STYLE

- End tag:
</xmp>; never omitted
- Contains:
literal_text
- Used in:
block
The <xmp> tag formats text just like the <pre> tag with a specified width of 80 characters. However, unlike the <pre> tag, you don't have to replace the literal <, >, and & characters with their entity equivalents within an <xmp> block. The name <xmp> is short for "example"; the language's designers intended that the tag be used to format examples of text originally displayed on 80-column wide displays. Because the 80-column display has mostly gone the way of green screens and teletypes, and since the effect of a <xmp> tag is basically the same as <pre width=80>, don't use <xmp>; it may disappear in subsequent versions of HTML.
Throw the <plaintext> tag out of your bag of HTML tricks; it's obsolete, like <listing> and <xmp>. Included here for historical reasons, authors once used <plaintext> to tell the browser to treat the rest of your document's text just as written with no markup allowed. There was no ending tag for <plaintext> (of course, no markup!), but there was an end to <plaintext>. Forget about it.
<plaintext>
- Function:
Render a block of text without any formatting
- Attributes:
None
- End tag:
None
- Contains:
literal_text
- Used in:
block

Copyright © 2002 O'Reilly & Associates. All rights reserved.