 |  |

If you have worked with JavaScript and the scriptable DOM Level 0 in early browsers, you are aware that objects in this model have a containment hierarchy of their own—an object containment hierarchy. The window object, which represents the content area of a browser window or frame, is at the top of the hierarchy. The window object contains objects such as the history, location, and document objects. The document object contains objects such as images and forms, and, among the most deeply nested objects, the form object contains form control elements, such as text fields and radio buttons.
Document object containment is vitally important in the comparatively limited DOM Level 0 because the hierarchy defines how you refer to objects and their methods and properties in your scripts. References usually start with the outermost element and work their way inward, using the JavaScript dot syntax to delimit each object. For example, here's how to reference the content of a text field (the value property) named zipCode inside a form named userInfo:
window.document.userInfo.zipCode.value
More modern DOMs, especially the W3C DOM Level 1 and later, let the structure of the document dictate element containment as defined by the tag geography of a document. In this context, you see frequent references to the notion of parents and children, where a nested element is a child of its parent container. CSS relies very heavily on element containment.
While the terms "parent" and "child" imply an object orientation, this is not the case in the DOM. An img element nested in a td element, for example, does not inherit the parent td element's id property. But when applying style sheets to an element containment structure, the concept of inheritance is alive and well: an element can inherit a style assigned to another element higher in the element containment hierarchy.
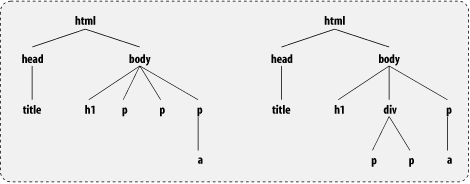
All HTML document elements belong to the document's style inheritance chain. The root of the style chain is the html element (which differs from the DOM root: the even more global document node object). Its immediate children (also called descendants) are the next elements in the containment hierarchy. The inheritance chain depends entirely on the structure of HTML elements in the document. Figure 3-3 shows the CSS inheritance chains of the documents whose containment structures were depicted in Figure 3-1.

The importance of inheritance chains becomes clear when you begin assigning style attributes to elements that have descendants. In many cases, you want a descendant to inherit a style assigned to a parent or grandparent. For example, if you assign the Arial font family to all paragraphs (p elements), you more than likely want all descendant elements, such as portions designated as em elements inside a paragraph, to render their content in the same font family, in which case the default italic effect of the em element is applied to the inherited Arial font family.
Note that not all style attributes are inherited. Therefore, the style sheet attribute reference in Chapter 11 indicates whether each attribute is passed from parent to child.
Element containment also plays a role in helping the browser determine which overlapping style sheet rule, of potentially several, should be applied to an element. As you will see later in this chapter, it is possible to assign multiple styles to the same element, by importing multiple style sheet definition files and by defining multiple styles for the same element, or its parent, directly in the document. Cascading style sheets get their name because styles can flow from a number of sources; the outcome of this cascade is what is displayed by the browser.
I'll come back to cascading later in this chapter, but for now you should be aware that the first step in predicting the outcome of overlapping style sheets is determining the element containment structure of the document. Once you know where an element stands within the document's inheritance chain, you can apply strict CSS principles that assign varying weights to the way a style is defined for a particular element.

Copyright © 2003 O'Reilly & Associates. All rights reserved.