 |  |

Add all of the widgets in a container, and then add the container in the window:
// create the window
$window = &new GtkWindow();
// create the container - GtkVBox aligns widgets vertically
$container = &new GtkVBox();
// create a text entry widget and add it to the container
$text_entry = &new GtkEntry();
$container->pack_start($text_entry);
// create a button and add it to the container
$a_button = &new GtkButton('Abort');
$container->pack_start($a_button);
// create another button and add it to the container
$r_button = &new GtkButton('Retry');
$container->pack_start($r_button);
// create yet another button and add it to the container
$f_button = &new GtkButton('Fail');
$container->pack_start($f_button);
// add the container to the window
$window->add($container);
// display the window
$window->show_all();
// necessary so that the program exits properly
function shutdown() { gtk::main_quit(); }
$window->connect('destroy','shutdown');
// start GTK's signal handling loop
gtk::main();A window is a container that can hold only one widget. To put multiple widgets in a window, you must place all widgets into a container that can hold more than one widget and then put that container in the window. This process can be nested: the widgets inside a container can themselves be containers.
In the Solution, widgets are added to a GtkVBox container, which aligns the child widgets vertically, as shown in Figure 20-1. The add( ) method adds widgets to the GtkVBox, but pack_start( ) is used instead so that the size of the container is automatically updated with each new widget.

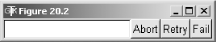
GtkHBox is similar to GtkVBox. It aligns its child widgets horizontally instead of vertically. Figure 20-2 shows the four widgets from the Solution in a CtkHBox.

GtkTable is a more flexible layout container; it aligns its child elements on a grid:
// create the window
$window = &new GtkWindow();
// create the container with 3 rows and 2 columns
$container = &new GtkTable(3,2);
// create a text entry widget and add it to the container
$text_entry = &new GtkEntry();
$container->attach($text_entry,0,2,0,1);
// create a button and add it to the container
$a_button = &new GtkButton('Abort');
$container->attach($a_button,0,1,1,2);
// create another button and add it to the container
$r_button = &new GtkButton('Retry');
$container->attach($r_button,1,2,1,2);
// create yet another button and add it to the container
$f_button = &new GtkButton('Fail');
$container->attach($f_button,0,2,2,3);
// add the container to the window
$window->add($container);
// display the window
$window->show_all();
// necessary so that the program exits properly
function shutdown() { gtk::main_quit(); }
$window->connect('destroy','shutdown');
// start GTK's signal handling loop
gtk::main();Widgets are added to a GtkTable container with the attach( ) method. The first argument to attach( ) is the widget to add, and the next four arguments describe where in the grid to put the widget. The second and third arguments are the starting and ending columns for the widget. The fourth and fifth arguments are the starting and ending rows for the widget. For example:
$container->attach($text_entry,0,2,0,1)
means that the text-entry widget starts in column zero and ends in column two, spanning two columns. It starts at row zero and ends at row one, so it spans only one row. Rows and columns are numbered beginning with zero. The text entry and button widgets aligned in a GtkTable container are shown in Figure 20-3.

Documentation on containers at http://gtk.php.net/manual/en/gtk.containers.whatare.php, the GtkVBox class at http://gtk.php.net/manual/en/gtk.gtkvbox.php, the GtkHBox class at http://gtk.php.net/manual/en/gtk.gtkhbox.php, GtkBox::pack_start( ) at http://gtk.php.net/manual/en/gtk.gtkbox.method.pack_start.php, the GtkTable class at http://gtk.php.net/manual/en/gtk.gtktable.php, and GtkTable::attach( ) at http://gtk.php.net/manual/en/gtk.gtktable.method.attach.php.

Copyright © 2003 O'Reilly & Associates. All rights reserved.