 |  |

You can achieve more complex layouts by using nested <frameset> tags. Any frame within a frameset can contain another frameset.
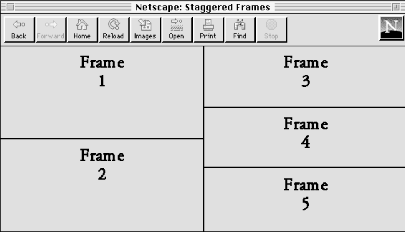
For example, Figure 4-2 shows a layout of two columns, the first with two rows and the second with three rows. This is created by nesting two <frameset> tags with row specifications within a top-level <frameset> that specifies the columns:
<frameset cols="50%,*" >
<frameset rows="50%,*">
<frame src="frame1.html">
<frame src="frame2.html">
</frameset>
<frameset rows="33%,33%,*">
<frame src="frame3.html">
<frame src="frame4.html">
<frame src="frame5.html">
</frameset>
</frameset>

Copyright © 2003 O'Reilly & Associates. All rights reserved.