 | Web Design in a Nutshell, 2nd Edition |  |

Because the Web was spawned from the Unix environment, it follows many of the same conventions. Directory structure and pathname syntax are prime examples. It is important for all web designers to have an understanding of how directory structures are indicated on the Unix platform since pathnames are used in hyperlinks and pointers to images and other resources.
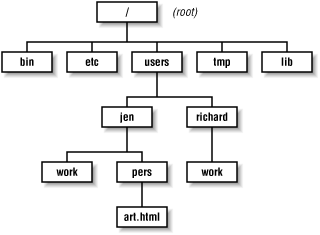
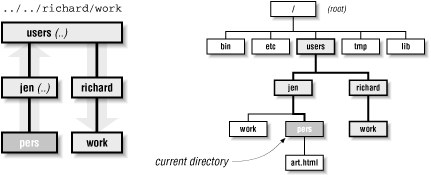
Directories ("places" to store files) are organized into a hierarchical structure that fans out like an upside-down tree. The topmost directory is known as the root and is written as a forward slash ( / ). The root can contain several directories, each of which can contain subdirectories; each of these can contain more subdirectories, and so on. A subdirectory is said to be the "child" of the directory that holds it (its "parent"). Figure 4-1 shows a system with five directories under the root. The directory users has two subdirectories, jen and richard. Within jen are two more subdirectories, work and pers, and within pers is the file art.html.

A pathname is the notation used to point to a particular file or directory; it tells you the path of directories you must travel to get to where you want to go. There are two types of pathnames: absolute and relative.
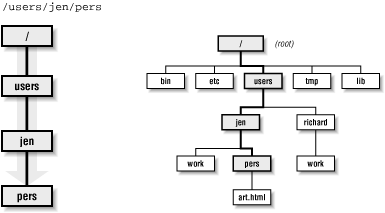
An absolute pathname always starts from the root directory, which is indicated by a slash ( / ). So, for example, the pathname for the pers directory is /users/jen/pers, as shown in Figure 4-2.The first slash indicates that we are starting at the root and is necessary for indicating that a pathname is absolute.

A relative pathname points to a file or directory relative to your current working directory. When building a web site on a single server, relative pathnames are commonly used within URLs to refer to files in other directories on the server.
Unless you specify an absolute name (starting with a slash), the server assumes you are using a relative pathname. Starting in your current location (your working directory), you can trace your way up and down the directory hierarchy. This is best explained with an example.
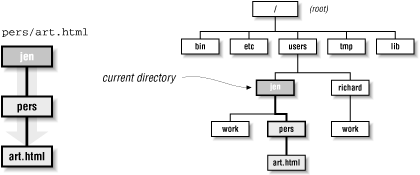
If I am currently working in the directory jen and I want to refer to the file art.html, the relative pathname is pers/art.html, because the file art.html is in the directory pers, which is in the current directory, jen. This is illustrated in Figure 4-3.

Going back up the hierarchy is a bit trickier. You go up a level by using the shorthand .. for the parent directory. Again, let's use an example based on Figure 4-1.
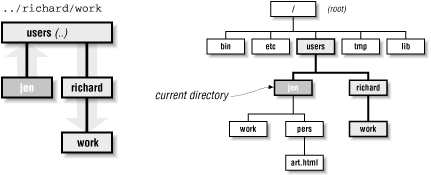
If I am currently in the jen directory, and I want to refer to the directory richard /work, the pathname is .. /richard /work. The two dots at the beginning of the path take us back up one level to the to the users directory, and from there we find the directory called richard and the subdirectory called work, as shown in Figure 4-4.

If I am currently in my pers directory and I want to refer to Richard's work directory, I need to go up two levels, so the pathname would be .. /.. /richard /work, as shown in Figure 4-5.

Note that the absolute path /users/richard /work accomplishes the same thing. The decision whether to use an absolute versus a relative pathname generally comes down to which is easiest from where you are.
When pointing to another web page or resource (like an image) on your own server, it is common to use a relative URL, one that points to the new resource relative to the current document. Relative URLs follow the syntax for pathnames described above. For example, a hypertext link to art.html from another document in the pers directory would look like this:
<A HREF="art.html">
The URL for the link could also be written starting from the root directory:
<A HREF="/users/jen/pers/art.html">
Image tags also use pathnames to point to the graphic file to be displayed. For instance, this image tag in the art.html document:
<IMG SRC="../../daisy.gif">
points to a graphic named daisy.gif located in the jen directory . Two "../"s indicate that the graphic file resides in a directory two levels higher than the current document (art.html).
If you plan on doing your HTML coding by hand, pathname syntax will come naturally after a little practice. If you are using a WYSIWYG authoring tool (such as Macromedia Dreamweaver, Adobe GoLive, or Microsoft FrontPage), you have the luxury of letting the tool construct the relative URL pathnames for you. Some even have site management tools that automatically adjust the pathnames if documents get moved.

Copyright © 2002 O'Reilly & Associates. All rights reserved.