 | Web Design in a Nutshell, 2nd Edition |  |

The original HTML specification included tags for five different types of lists: numbered lists (called ordered lists), bulleted lists (called unordered lists), definition lists, menus, and directory lists. Since then, directory lists and menus have been deprecated with the recommendation that unordered lists be used for the same effect. In this section, we'll look at the structure of each type of list in current use.
Lists and the items within them are block-level elements, meaning that line spaces will automatically be added before and after them. Extra space may be added above and below the entire list element, but in general, if you want to add space between individual list items, you need to insert two <br> tags between them. It is also possible to use style sheets to control spacing around list items.
An unordered list is used for a collection of related items that appear in no particular order. List items are displayed on an indent with a bullet preceding each list item. The bullet shape is automatically inserted by the browser when it encounters the list item, so you do not need to type a bullet character into your HTML source code.
An unordered list is delimited by the <ul>...</ul> tags, with each item indicated by an <li> tag. The closing </li> tag is usually omitted, but it should be included if you are using style sheets to control list item display.
Figure 10-4 shows the structure and display of a simple unordered list.

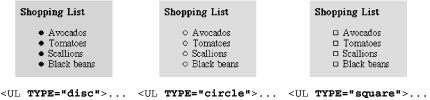
HTML provides only a minimal amount of control over the appearance of bullets. You can change the shape of the bullets for the whole list by using the type attribute within the <ul> tag. The type attribute allows you to specify one of three shapes: disc (the default), circle, or square. Figure 10-5 shows discs (left), circles (center), and squares (right). Like so many attributes that control how elements look, type has been deprecated in the HTML 4.01 specification.

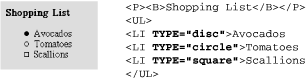
The type attribute can be applied within a list-item tag (<li>) to change the shape of the bullet for that particular item. Figure 10-6 shows this effect.

There is no method using HTML for specifying a graphic image for a bullet. If you want to use your own graphic as the bullet for a list, you need to simulate a list using a table for alignment. The table should have a narrow column of cells for the bullet graphic and a second column for the list item content. Omit all list tags to avoid redundant formatting. A better method is to take advantage of style sheet properties that allow you to specify a graphic to be used as a bullet while maintaining the integrity of the list markup.
Ordered lists are used when the sequence of the items is important. They are displayed on an indent, with a number (automatically inserted by the browser) preceding each list item. You do not need to type the numbers into your HTML source code.
Ordered lists follow the same basic structure as unordered lists: the entire list is contained within the <ol> and </ol> tags, and each individual list item is indicated with an <li> tag. Extra space will be added above and below the list.
Figure 10-7 shows the structure and display of a simple ordered list.

The type attribute can be used within ordered lists to specify the style of numbering. There are five possible values: 1 (numbers), A (uppercase letters), a (lowercase letters), I (uppercase roman), and i (lowercase roman). The value "1" is the default and is shown in Figure 10-7. Figure 10-8 shows the code and displays of the other four settings.

As with unordered lists, you can use the type attribute within individual <li> tags to mix-and-match styles within a list.
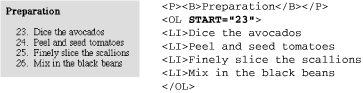
If you want the list to start with some number (or letter value) other than 1, use the start attribute to specify the first number, as shown in Figure 10-9.

The third type of list supported by HTML is the definition list, which follows a different structure than the other two. Definition lists consist of terms and definitions (any amount of descriptive text to be associated with the term) as in a glossary. In general, terms are positioned against the left edge of the page and definitions are positioned on an indent.
Terms and definitions are block-level items, so line breaks are added around them, but if you want extra space between terms and definitions, you must insert two <br> tags between them.
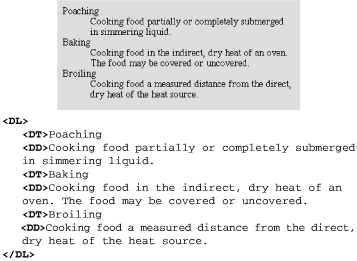
A definition list is designated by the <dl>...</dl> tags. Within the list, each term is indicated with a <dt> and its definition is marked with a <dd>. Closing </dt> and </dd> tags may be safely omitted if style sheets are not in use. Figure 10-10 shows the display of a basic definition list and the code that created it.

Any list can be nested within another list. For instance, you can add a bulleted list item under an item within a numbered list; numbered lists can be added within a definition; and so on. Lists can be nested several layers deep; however, since the left indent is cumulative, it doesn't take long for the text to end up pressed against the right margin.
It is helpful to use indents in your HTML source document to keep nesting levels clear. Be careful to close all the lists you start!
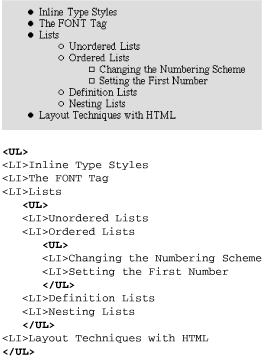
When unordered lists are nested within each other, the browser automatically displays a different bullet for each consecutive level, as shown in Figure 10-11.

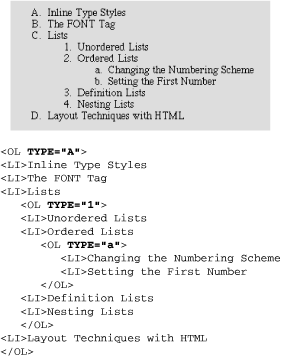
It would be nice if nested ordered lists automatically displayed in standard outline format, but unfortunately, browsers do not have the capacity to automatically change numbering schemes. By default, every level within a nested numbered list will display with numbers (arabic numerals). If you want standard outline format, you need to label each list manually with the type attribute, as shown in Figure 10-12.


Copyright © 2002 O'Reilly & Associates. All rights reserved.