
Before you start laughing, remember this was 1987, the early days of game development. Back then, game developers didn't share many secrets. Computer bulletin boards had barely been invented, and shareware games were just beginning to appear. Retail game companies had developed reasonable technologies, but the developers were tight-lipped about what they had discovered. Few books had been published on how to program graphics and the ones that were available didn't cover important topics such as the recently invented EGA cards. The few magazine articles published on this topic only covered the most basic functions, such as how to set the video mode and draw a pixel. No other sources of information for beginning game programmers were readily available. Our only option was to make things up as we went along, and we stumbled onto discoveries that these days seem quite obvious.
One of our first discoveries was that it takes too darn long to enter bitmap data by hand, and it's boring and error-prone besides. After about a week of typing in numbers, we came up with a bitmap editor. It was a keyboard-driven drawing program. Arrow keys moved the cursor around, function keys changed the colors, and the Esc key saved the work to a bitmap file and exited. It was truly primitive.
We could have improved the "quick-and-dirty" bitmap editor and created an early paint program, but we were more interested in writing games. I continue to believe that the proper way to create development tools is to write them quickly and keep them simple. The bitmap editor was a disposable tool. We soon abandoned it for other methods. We would have wasted our time if we had spent months improving the editor.
As the years passed, our needs have changed and we've written a number of editors (or at least we've extended our editor a number of times). The editor presented in this chapter is our latest creation and it includes a number of features to help you automate and fine tune the process of developing games.
There are many useful tools on the market for creating and editing artwork. Paint programs like Deluxe Paint II and NeoPaint are well-suited for drawing and editing backgrounds and sprites. Scanners and scanning software are useful for converting paper images to computer images. Image processors, such as John Wagner's Improces, are useful for cleaning up scanned images and manipulating palettes. Image conversion software, like Steve Rimmer's Graphics Workshop, convert files from one format to another. Animation software, such as Autodesk Animator, is useful in perfecting sprite motion. Usually, game programmers use some of these tools, or some of the many other fine tools available through commercial and shareware channels. But what is missing is a specialized tool that can help you get all of your art in the formats needed for a side scroller game.
When creating Tommy's Adventures, I discovered I needed a sprite editor, level editor, tile editor, tile ripper, and a file manager. I wrote these tools and put them together in a single program, and I called it a game editor. Because I was planning to develop it for other people to use, I wanted it to look a little nicer than is really necessary. I've included some extra features, such as pop-up help, that you wouldn't usually put in an in-house utility. The game editor is provided on the disk, with complete C source code. If you haven't looked at it yet, I suggest you do so now. (Chapter 2 provides a description of each source code file used in the editor.) The rest of this chapter will show you how to use the key features of the game editor. I've included a number of projects to help you use the editor to perform such tasks as editing levels, working with tiles and sprites, and even adding a level. You can also use the chapter as a reference as you begin developing your own game.
< Note:
Download fge.zip from the downloads page.
Diana. >
The editor is called the Fastgraph Game Editor (FGE). To start the program, go to the directory where the editor has been installed on your hard disk and run this command at the DOS prompt:
FGE
If you plan to use the editor a lot, you should put the name of the program (FGE.EXE) along with its complete path name in your DOS path so that you won't have to move to the directory where the editor is stored each time you run the editor. The game editor takes full advantage of a mouse so make sure that you have a mouse installed on your PC before running the editor. In fact if you don't have a mouse, you won't be able to run the program.
Figure 3.1 shows what the editor looks like after it starts up. Notice that the program provides a display area and a main menu bar with four menus for selecting commands. The display area is set aside for the editing operations, such as sprite, tile, and level editing.
Figure 3.1 The Fastgraph Game Editor (FGE) ready for action.
The game editor is distributed on the companion disk in an archived format. You'll find it in the file EDIT.ARJ. Use the install program to unarchive the editor, or if you prefer, you may copy it to your hard disk and unarchive it yourself. Robert Jung's program, UNARJ.EXE, has been included on the disk for your convenience. Once the archived distribution is unarchived, you should have the files listed in Table 3.1. These are all of the files needed for the level data and sprite data that our sample game Tommy's Adventures requires. (Remember that the game provides two levels--an Egyptian level and a space platform level--and three types of sprites-- Tommy, the scorpion, and the giant grasshopper.) A few of the game files contain graphics information (bitmaps) that can be displayed. For example, Figure 3.2 shows the contents of the three PCX files: EGYPT.PCX, SPACEBACK.PCX, and SPACEFORE.PCX.
Table 3.1 Files Used with the Game Editor (FGE)
| File | Description |
| FGE.EXE | The FGE program. This is the only file you need to run the game editor. The other files are examples of data files specific to the Tommy's Adventures game. |
| GAME.DAT | An ASCII file containing the number of levels and the filenames for the data files for each level. |
| EGYPT.LEV | Level data for the Egyptian level. This is a binary file containing the width and height of the level, followed by the background tile indexes and the foreground tile indexes into the EGYPT.PCX file. |
| EGYPT.PCX | Background tiles for the Egyptian level in a PCX format. This file was generated by the tile ripper. Note, there are no foreground tiles for the Egyptian level. |
| EGYPT.ATT | Background tile attributes for the Egyptian level. This file was generated by both the level editor and the tile editor. |
| SPACE.LEV | Level data for the space level. |
| SPACBACK.PCX | Background and foreground tiles for the space level. (Unlike the Egyptian level, this level contains some foreground tiles.) |
| SPACBACK.ATT | Background tile attributes for the space level. |
| SPACFORE.PCX | Foreground tiles for the space level. |
| SPACFORE.ATT | Foreground tile attributes for the space level. |
| SPRITE.DAT | The sprite data file. This is an ASCII file containing the filenames of all the sprite list files. |
| TOMJUMP.LST | Sprite list containing bitmap data for Tommy's jumping frames. |
| TOMKICK.LST | Sprite list containing bitmap data for Tommy's spin kicking frames. |
| TOMRUN.LST | Sprite list containing bitmap data for Tommy's running frames. |
| TOMSCORE.LST | Sprite list containing bitmap data for the scoreboard. |
| TOMSHOOT.LST | Sprite list containing bitmap data for Tommy's shooting frames. |
| TOMSTAND.LST | Sprite list containing bitmap data for Tommy's standing frames. |
| ENEMY.LST | Sprite list containing bitmap data for Tommy's enemies. |
Figure 3.2 Viewing the PCX files used in Tommy's Adventures.
Keep in mind that the files used by the game editor are the same files used in Tommy's Adventures. If you make changes to a file in the editor and save the file, this will effect how the game works. For example, if you edit one of the sprites using the sprite editor, the sprite will appear in the game with your editing changes. I recommend you put the game editor and the game in different subdirectories. That way, if you wipe out a data file, you'll have another copy of it. If you accidentally wipe out both copies of the data file, you can re-install the game or the game editor from the disk.
The menu bar in the editor contains the FILE, LEVEL, TILES, and SPRITES menus. Figure 3.3 shows the options available for each of these menus. Let's have a look at the actual menu hierarchy.
| FILE | LEVEL | TILES | SPRITES |
| LOAD/SAVE | EDIT | BACKGROUND | EDIT |
| EXIT | SAVE | FOREGROUND | LOAD |
| RIPPER | SAVE |
Figure 3.3 The game editor menu structure.
Although there are only four menus, they are designed to support the five main parts of the editor (the TILE menu performs double duty):
You select the menu items using the mouse or keyboard. If you use the keyboard, press the arrow keys to navigate through the menus, then press Enter to select a menu item. With the mouse, click on a menu name in the menu bar to open the menu, then move the pointer to the desired menu item and click. Go ahead and experiment with this. As long as you don't save your work, you can try out all the game editor functions without doing any damage.
Game files are organized in such a way that they are easy to modify and import into both the game editor and the game. Selecting the LOAD/SAVE option from the game editor FILE menu allows you to view and select the data files. Figure 3.4 shows the information that is displayed when you first select this option. The files that are shown are for our game, Tommy's Adventures.
Figure 3.4 The file status information for Tommy's Adventures.
Here you get a complete list of the files used in the game. (The first screen that appears shows the files that are used in the first level. You can view the files used in the other levels by pressing the PgDn key.) The game file, GAME.DAT, is the primary data file that stores the names of all the other files. We'll explore this file in more detail next. The other files include the level file, the background tile file and its associated attribute file, the foreground tile file and its associated attribute file, and the sprite list file, which specifies the sprites used for this level. Notice that the message box also tells you the current level that is being edited and the number of levels that are used in the game--in this case 2.
In addition to displaying the status information, you can perform a number of operations with the file manager including:
The file manager provides hot keys, listed in Table 3.4, to help you speed along when you are working with a file.
Changing Filenames or Selecting Levels Whenever you change the names of any of the filenames in the file manager load/save box, or you select a different level by pressing the PgDn or PgUp keys, make sure you press F10 to save your changes and load in the new files into the game editor.
Table 3.2 The File Manager Hot Keys
| Key | Name | Action |
| Arrow keys | Move between fields | Selects a filename in the file manager's load/save box |
| PgUp | Previous level | Selects the previous level by loading in the level files |
| PgDn | Next level | Selects the next level by loading in the level files |
| Insert | Insert level | Creates a new level |
| Delete | Delete level | Deletes the current level |
| F2 | Edit sprite list | Displays a listing of all the sprite bitmap files included in the current sprite list file |
| F10 | Save and load | Displays the save/load box so that you can load or save the main game file GAME.DAT; if the box is already displayed, pressing F10 loads and saves the current set of files |
| Esc | Abort | Returns you to the main editor window |
Tommy's Tips: Getting Help on the File Manager After you've selected the LOAD/SAVE command from the FILE menu, you can get help at any time by pressing F1. Figure 3.5 shows the help screen that is displayed. Here you get a useful summary of all of the hot keys used to control the file manager.
Figure 3.5 The help screen for the file manager.
The file that links everything together in our side-scrolling game is GAME.DAT. This is a text file that you can view and modify with any text editor. You can also use the game editor to modify it. Figure 3.6 shows the organization and contents of the GAME.DAT file for Tommy's Adventures.
2 <---------------------------Number of levels
EGYPT.LEV <--------------------
EGYPT.PCX |
EGYPT.ATT |------ Files for level 1
NUL.PCX | (Egyptian level)
NUL.ATT |
SPRITE.DAT |
SPACE.LEV <--------------------
SPACBAK.PCX |
SPACBACK.ATT |------ Files for level 2
SPACFORE.PCX | (Space level)
SPACFORE.ATT |
SPRITE.DAT |
Figure 3.6 The contents of the GAME.DAT file for Tommy's Adventures.
When a game is started, GAME.DAT is loaded and setup decisions are made based on the contents of the file. This decision making procedure provides you with the ability to make changes to your game, such as modifying or adding a new level, just by changing some of the data files. Of course, most changes also require that you modify your game code. When we look at the source code to our game Tommy's Adventures in Chapters 11 through 15, you'll learn how the game data files are loaded and processed in the game.
The integer value on the first line specifies the number of levels used in the game. Since Tommy's Adventures provides two levels, this value is set to 2. Following that specification are six filenames for each level. EGYPT.LEV is the level data generated by the level editor for the first level. EGYPT.PCX is the background tiles and EGYPT.ATT is the tile attributes for the background tiles. (You'll learn more about tile and attribute files later in this chapter and in the next chapter.) The next two lines represent the foreground tiles. Since the Egyptian level has no foreground tiles, we've named these files NUL.PCX and NUL.ATT to indicate there are no files for the foreground. The last file for the Egyptian level is SPRITE.DAT. This is the sprite data file that contains the filenames of the sprite lists that are used in the level. We'll explore this file in a moment.
Following the six files for the Egyptian level, are the files for the space level. Again, the pattern is the same. Each time you add a new level, six new entries must be added to the GAME.DAT file.
Like the GAME.DAT file, the sprite data file is a text file that you can edit with any text editor. If you want to edit this file in the game editor, press F2. You'll get a screen with the sprite list filenames, as shown in Figure 3.7. You can edit the filenames on this screen, add new ones, or delete them. Figure 3.7 Displaying the sprite list filenames. You're now probably wondering how the main sprite data file is organized. Figure 3.8 shows the organization and contents of the SPRITE.DAT file used in Tommy's Adventures. Since we are using the same set of sprites for both the Egyptian and space levels, we only need one master sprite data file.
7 <--------------- Number of sprite files
TOMSTAND.LST
TOMRUN.LST
TOMJUMP.LST
TOMKICK.LST
TOMSHOOT.LST
TOMSCORE.LST
ENEMY.LST
Figure 3.8 The contents of the SPRITE.DAT file for Tommy's Adventures.
The number on the first line of the sprite data file is the number of the sprite lists used. This is followed by the filenames of all the actual bitmap data for each sprite list. Each sprite list contains data for one or more sprites, and is generated by the sprite editor. For example, Figure 3.9 shows what the bitmap data stored in the TOMSCORE.LST file looks like. This file is considered a sprite list because it contains a sequence of sprites that are stored as a list. Notice that all of the different individual sprites are included in this file to create a score keeper for the game.
Figure 3.9 The sprite list stored in TOMSCORE.LST.
When you add new sprites to your game, you'll need to update the sprite data file. In the case of Tommy's Adventures, you'll need to add the new sprite .LST files to SPRITE.DAT. You also must update the code in your game when you add or delete a sprite.
Let's use the sprite editing features of the game editor to view the actual sprites stored in one of the sprite list (.LST) files. Here are the steps to follow:
Figure 3.10 Viewing the sprites in a sprite list file.
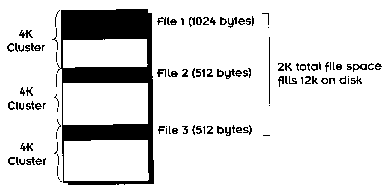
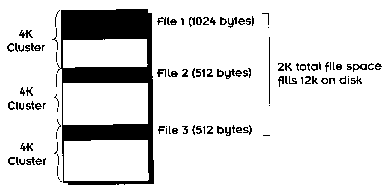
As you can see, it takes a lot of data files to create a game. Figures 3.6 and 3.8 list 19 files, and these don't even include music and sound effects. It's easy to see how a game with many levels could require 100 or more files. Since some of the files are very small, this wastes disk space. DOS allocates disk space in clusters, and cluster size is a multiple of the sectors. As shown in Figure 3.11, sectors are always 512 bytes and clusters vary according to the disk type. A cluster may take from one to eight sectors. That means a 100-byte file would take up 4K on a hard disk with eight sectors per cluster. That's a lot of wasted disk space!

Figure 3.11 How DOS allocates disk space in clusters.
You'll also run into serious file management problems if you plan to release your game (or part of it) as shareware. When a program is zipped for BBS distribution, every file becomes an entry in the zip file and requires header information to keep track of it. The more files you have, the larger the zip file. Zipping one large file will result in better compression and a smaller zip file than zipping multiple small files, even if the file size of the smaller files adds up to the size of the one large file.
With these considerations in mind, I recommend game programmers use a file resource manager such as Fastgraph/Image, to reduce the size of their data files. Fastgraph/Image takes multiple files and stuffs them into a single binary file. You can then distribute a game with several large data files instead of several hundred small ones.
Using a Resource File Manager
A resource file manager allows you to stuff multiple small files into a single large binary file. Several resource file managers are commercially available, including Fastgraph/Image. You may want to add support for resource files at the end of your game development cycle, when your file structure has stabilized. Resource files are efficient in terms of disk space and file download size for zip files.
Although you should consider using a file resource manager for your own games that are distributed, we didn't use one in this book. We're primarily interested in dissecting the files and discussing their contents. A resource file makes it a bit more difficult to look at individual files. This is an advantage in a game, but a disadvantage in a book. For now, let's just assume that we'll eventually organize the individual files into a single resource file before our game is released.
The level editor is used to build levels. To activate the level editor, click on EDIT in the LEVEL menu. If everything is working properly, you should see the Egyptian level, which is shown in Figure 3.12. You can scroll around in this level using the arrow keys. The mouse is used to select tiles and move them around. As you slide the mouse, you'll see a black square box that moves around on top of the level art. This box is called the tile selector because it is used to select, copy, paste, and delete tiles. To select a tile, position the tile selector on the tile you want to select and click the right mouse button. This performs a copy operation. You can then move the tile selector to a different location and click the left mouse button to place (paste) the tile at this new location.
Figure 3.12 Using the level editor to edit the Egyptian level.
To pick up a group of tiles at one time, press the right mouse button and drag across the tiles you want to copy. As you drag the mouse, the size of the tile selector increases. Release the right mouse button when you've highlighted the desired block of tiles to copy them. To paste those tiles in another part of the level, position the mouse in the upper-left corner of the desired position and click the left mouse button to drop in the entire rectangular block of tiles. Tiles are not pasted off the edge of the screen, so you may have to scroll the screen to paste all of them. This is actually more intuitive than it sounds. After you've worked with the editor for a while, you'll get the hang of it.
Let's try out some of the level editing operations by moving tiles around in the Egyptian level. Keep in mind that if you save your work, any changes you make will be stored in the EGYPT.LEV level file. For this project and the remaining projects in this chapter, you should create a project directory and copy the game editor (FGE.EXE) and an extra set of all the files used in the game so that you can change the files in the editor and test them out in the game.
Here are the steps to follow to change the Egyptian level:
The level editor requires input from both the mouse and the keyboard in order to be used effectively. Our level editor comes with many advanced features that can be accessed using hot keys. These advanced features will help speed up the process of editing levels. Table 3.3 shows a list of the hot keys and what they do. Look over these commands closely because they'll give you an idea of the types of operations you can perform with the level editor.
Table 3.3 Level Editor Hot Keys
| Key | Name | Definit ion |
| F1 | Help | Lists other hot keys. |
| F2 | Show Coordinates | Displays the row and column coordinates and tile attributes for any tile. Position the tile selector on top of the desired tile and press F2 to display the tile information. |
| Ins | Insert row or column | Prompts you for your choice of a row or column. Choose which one you want to insert, and the new row or column will appear. The new row or column will be identical to the adjacent row or column. |
| Del | Delete Row or Column | Prompts you for your choice of a row or column. Choose which one you want to delete. |
| Space | Get a Tile | Positions your tile selector on the tile page area (the tile library). Use the right mouse button to pick up a tile. Press the Spacebar a second time to position the cursor on the top part of the foreground tile area. Press it a third time to position the cursor on the bottom part of the foreground tile area. The cursor continues to move between tile areas until you either select a tile or press Esc. |
| Esc | Exit | Quits the level editor. Be sure to save your work before you exit! If you do forget, you'll have another chance. You can select Save from the level editor menu. |
| A | Show Tile Attributes | Shows the attributes of all currently visible tiles. Tiles that are solid on top will display a T. Tiles that are solid on the bottom will display a B. Tiles that are solid on the left or right will display an L or R. |
| B | Solid on Bottom | Sets a tile attribute to solid on the bottom. |
| C | Clear Tile Attributes | Clears the left, right, top, and bottom tile attributes for the currently highlighted tile. |
| D | Delete Foreground Tile | Removes the foreground, leaving the background tile visible. |
| F | Foreground Tiles | Shows foreground tiles as black rectangles so you can locate them more easily |
| K | Show Background Tiles | Makes the foreground tiles disappear so you can see the background tiles behind them. |
| L | Solid on Left | Sets a tile attribute to solid on the left. |
| R | Solid on Right | Sets a tile attribute to solid on the right. |
| S | Save Level | Saves the level from within the editor or from the menu. Be sure to save your work often! |
| T | Solid on Top | Sets a tile attribute to solid on the top. |
| U | Undo | Undoes the most recent command performed in the tile editor. |
When you select EDIT from the LEVEL menu, the level editor always loads in the level file for the level previously selected with the file manager. (The first level is always selected by default when the game editor is started.) To load in a different level into the level editor, you must follow these steps:
When you are finished working with a level, press the Esc key to return to the game editor's main menu bar. If you've made changes to the level, you can save your changes before returning to the menu bar by pressing the letter S. You can also save the changes made in the level editor after you return to the main menu bar by selecting SAVE from the LEVEL menu.
For this project, let's change levels from the first Egyptian level to our second level, the space platform. Here are the steps to follow:
At this point you may want to use the arrow keys to scroll around in the space level. In the next project, we'll make some changes to this level.
One important feature of the level editor that we didn't discuss yet is how the level editor stores and uses tiles for creating levels. The level editor actually builds levels from a library of tiles. The Egyptian and space platform levels that you've seen so far have already been constructed using tiles from tile libraries. You can think of a tile library as if it were a palette of shapes or building blocks that you can choose from. The tiles are stored in offscreen memory. Pressing the Spacebar from within the level editor reveals a full screen of 240 possible background tiles. Pressing the Spacebar a second time reveals a partial screen of 28 possible foreground tiles. (The foreground tiles will be displayed to the right of the screen of background tiles.) Later, we'll look at how the tile editor can be used to make changes to the foreground and background tiles in the library.
Saving Memory by Using Tiles
By creating multiple levels out of the same background tile library, you'll be able to save both valuable disk space and artwork creation expenses. Figure 3.13 shows the background tile library that is available for editing the Egyptian level. These tiles are the basic building blocks that you must use to design your scene. You select a tile from this library (or page) by moving the tile selector on top of the tile and clicking the right mouse button. This effectively copies the tile so that it can be pasted in the level art. After you select a tile, you'll be returned to the actual level so that you can paste in the tile.
Figure 3.13 The tile library available for the Egyptian level.
Let's use the space platform level to copy and paste a tile from the tile library. Here are the steps to follow:
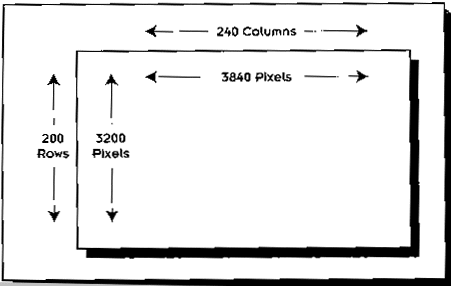
After you play with the level editor for a while, you'll want to know how to make your level bigger or smaller. You can do this by adding or deleting rows and columns of tiles. The largest level you can create is 240 columns by 200 rows. As Figure 3.14 shows, this takes up an area the size of 3,840x3,200 pixels. (Remember, each tile is 16 pixels square.) Since each screen is 320x200 pixels, this provides you with a total level area of 12x16 screens--quite a large scrolling area!

Figure 3.14 The maximum size of a level.
To insert a row or column with the level editor, position the tile selector where you want to insert the row or column and press the Ins key. The editor will then display the simple dialog box shown in Figure 3.15. This dialog box allows you to select either a row or column by pressing either R for row or C for column. The level editor will then insert a row or column of tiles using this simple strategy:
Figure 3.15 Inserting a row or column of tiles with the level editor.
To delete a row or column with the level editor, position the tile selector where you want to delete the row or column and press the Del key. The editor will then display the delete dialog box. Press R for row or C for column. The level editor will then delete the row or column of tiles at the current tile selector position.
In this project, we'll add a new row and a metal door to the space level. After you make these changes, you'll be able to run the Tommy's Adventures game to test them out. Remember that we'll be making changes to the game files so you want to make sure that you are working with an extra copy of them in a project directory. Here are the steps to follow:
Figure 3.16 Selecting the metal door in the space level.
To test out your changes, make sure that the game data files that you are editing are in a directory with the game program TOMMY.EXE. We'll be using this newly changed level in the next project, so make sure you save it.
Before we leave the level editor, we need to look at how we can view and set basic tile attributes. The attributes that can be set in the editor control how your sprites interact with your levels. There are four different tile attributes you can set with the level editor: Top, Bottom, Left, and Right. Each attribute specifies which border of the tile should be considered to be a solid area. This is how you can create floors for your sprites to walk on or walls that your sprites can't go through. Floor tiles, for example, are always solid on top. A wall tile could be solid on its right or left border. To view the solid attributes that have already been set for the tiles used in the current level, press the letter A. As shown in Figure 3.17, the attributes will be indicated with the letters T, B, L, or R.
Figure 3.17 Viewing tile attributes with the level editor.
To set attributes for a tile, move the tile selector on top of the tile in the level editor and press one of the corresponding letter keys, T, B, L, or R. Keep in mind that when you set an attribute for a tile, all occurrences of that tile in your level will be assigned the attribute. For example, if you select any one of the tiles used for the floor in the Egyptian level and press the letter T, every tile used of this type will be assigned the Top attribute. This designation would make these tiles solid on top so that the sprites can walk on them without falling through.
The last attribute-related operation you can perform with the editor is clearing all of the attributes set for a specific tile. To do this, move the tile selector on top of the tile and press the letter C.
Let's change a few of the tile attributes in the space level so that you can see how they effect the sprite animation in the game. We'll actually define new attributes so that our main sprite, Tommy, can walk up the space tube. Before you make these attribute changes, you should play with the game for a few minutes (in particular the space level) to get an idea of how the sprites move around. Here are the steps to follow:
Figure 3.18 Changing attributes in the space level.
Although we've introduced foreground tiles, we've primarily been working with background tiles. You'll need to use foreground tiles in your levels whenever you want to create a situation where you want a sprite to move behind a tile instead of in front of the tile. An example of how foreground tiles work can be found in the space level. As you play the game on this level, notice the computer console displayed at the far right. This section of the level is created with foreground tiles. When you move the main sprite, Tommy, past the computer console, he is displayed behind it instead of in front of the console. The easiest way to determine where the foreground tiles are in a level is to press the letter F while you are editing the level. All of the foreground tiles will then be displayed as "blocked out" tiles. To delete a foreground tile, select the tile with the tile selector and press the letter D.
This project will show you how to add some level art that the Tommy sprite can move behind. We'll do this by copying the computer console art to another location in the level. This console is actually composed of both foreground and background tiles.
Figure 3.19 Selecting foreground tiles for the computer console.
The techniques we've explored so far only tell half of the story when it comes to creating levels for your games. You can also edit individual tiles using one of the tile editors. There are separate tile editors provided for editing background and foreground tiles. Select either the BACKGROUND or FOREGROUND option from the TILES menu to activate one of the tile editors. Once you are in the tile editor, you'll see the attractive editing screen shown in Figure 3.20.
Figure 3.20 The tile editor screen allows you to tweak your art at the tile level.
On the left side of the screen is a magnified version of the tile. This is called a fat bit editor. You can modify individual pixels in the fat bit editor by clicking on one of the rectangular cells. As the cells change color, the pixels in the tile also change. The tile is displayed in the bottom in both a single version and in a grid of several adjacent tiles. It's important that you be able to see adjacent tiles because tiles are usually designed to fit together in a pattern. For example, it's common to have tiles that look like bricks so that they can be joined together to form a wall.
Next to the tile area are two colored rectangles, representing the background and foreground colors. These colors correspond to left and right mouse button presses that change the tile color when you click in the fat bit grid. You can change these colors with an array of palette colors located on the far right side of the screen. Move the mouse cursor over the desired color in the palette area and click the left mouse button to change the foreground color. Similarly, you can click the right mouse button on a color to change the background color.
If you're editing foreground tiles and you select palette 0, you'll see the color displayed as a black rectangle with a gray box in it; on the fat bit grid you'll see a gray dot on a black rectangle. That image means color 0 is the transparent color. Foreground tiles may have transparent areas where the background shows through. Palette 0 is the designated transparent color for foreground tiles.
At the bottom of the screen is a status line. This line provides feedback, including the number of the tile currently being edited, and whether it's a background tile or a foreground tile. Messages and prompts are also displayed in this area.
The tile editor menu is located between the tile attribute boxes and the palettes. You can access these with either the mouse or the keyboard. If you're using the keyboard, press the key that is highlighted in blue. Table 3.4 presents the options available in the tile editor menu.
Table 3.4 The Options Available with the Tile Editor
| Option | Description |
| Get | Gets a tile from the tile library. This option displays either the foreground or the background tile page. Pressing the Spacebar will toggle between the two tile pages. Use the mouse to highlight the tile you want to select. The tile number will be displayed in the upper-right corner of the tile page. Press the right mouse button to get a tile and bring it into the editor. |
| Put | Puts a tile into the tile library. After you've modified a tile, you'll want to save it. When you select this option, the tile page is displayed. Move the tile selector to the location where you want to store the tile, then press the left mouse button to save the modified tile and its location. |
| Clear | Clears the tile. This will set all the pixels to the current background color, both in the fat bit editor and in the tile. |
| Hflip | Horizontal flip. All the pixels are reversed around a vertical axis. That is, the pixels on the left show up on the right, and vice versa. A second horizontal flip puts the pixels back the way they were. |
| Vflip | Vertical flip. All the pixels are reversed around a horizontal axis. The pixels on the top show up on the bottom, and vice versa. A second vertical flip puts the pixels back the way they were. |
| Rot | Rotates the image 90 degrees counter- clockwise. Selecting this command four times will put the image back the way it was originally. |
| Trans | Transposes two colors. Any pixel that is currently the background color will become the foreground color. Be sure to load up the foreground and background palettes with the desired colors before using this function. |
| Fill | Flood fills an area. Position the mouse cursor on the fat bit editor and press a button. All adjacent pixels of the same color will be changed to either the foreground color if the left mouse button is clicked, or the background color if the right mouse button is clicked. |
| Undo | Undoes the last change. Each time a change is made to the tile, a copy is saved. You can restore the copy by selecting Undo from the menu. This function acts as a toggle. Selecting it a second time undoes the undo. |
| Import | Imports tiles from a PCX file. Selecting this option will prompt you for the name of a PCX file on the status line. If the PCX file is found, it will be displayed, along with crosshairs. Use the mouse to move the crosshairs to select the area of the file to import, then click and hold the left mouse button to drag the cursor over the desired tiles. The tile page will be displayed along with an outline of the selected tile area. Move to the desired position on the tile page and click the left mouse button to paste the tiles to the tile page. |
| Save | Saves the tiles to the specified PCX file, and saves the tile attributes to an associated attribute file. You'll be prompted for the filename on the status line, and warned if you're about to overwrite an existing file. |
| Quit | Exits the tile editor and returns you to the main menu. If you haven't saved your changes, you'll be prompted to save your work before you exit. |
Let's use the tile editor to change one of the background tiles used in the space level. Here are the steps to follow:
If you now load in the space level into the level editor, you'll see that all of the "circuit board" tiles have changed (assuming that you chose to replace the tile you edited.)
In the center of the tile editor screen, just to the right of the fat bit editor, are two sets of tile attributes. These are labeled:
You can apply these attributes to any tile. You turn a tile attribute on by positioning the mouse cursor over the tile attribute box and clicking the left mouse button. The tile attribute box will be highlighted in gray.
The first four tile attributes designate that the tile will be solid on the top, bottom, left, or right. Recall that this is how walls and floors are constructed. Floor tiles, for example, should always solid on the top, so the sprite won't fall through the tile.
The last four tile attributes are reserved for use by your game code. Essentially, you can specify them to mean anything you want. For example, you may want to specify that a tile is slippery (like ice) or a tile may mark a milepost or the end of a level. Having tile attributes available allows you to write code to determine if a sprite's action needs to change when it reaches a certain part of a level. The attribute settings that you define for tiles in the editor can easily be processed by your game program. For example, you can include a switch statement in your C code and check for certain attribute settings. When we explore the actual code for Tommy's Adventures, you'll see how attributes are processed.
In general, tiles are not created in the tile editor, they're created in a paint program and then imported. Usually they're not created as tiles at all; in fact, they're created as full-screen backgrounds (PCX files) that must then be reduced to tiles. The tile ripper is a utility that reduces a screen of artwork to tiles, which can then be used by both the tile editor and the level editor. As you've seen, the tiles are the elemental building blocks of the level. Each tile is 16x16 pixels. Since background screens tend to have many duplicate tiles, the tile editor determines which tiles are unique and stores them in the tile library, then it generates an array that represents the original artwork as a list of tiles. The tile list is stored as a binary array in a file with an LEV extension, while the tiles themselves are stored in a PCX file.
Original artwork for a level is generally stored in several PCX files. It's common for several screens of background art to be ripped to form a single screen of tiles. The tile ripper prompts you to enter the name of the input file, the name of the PCX file that will hold the tiles, and the name of the level file, as shown in Figure 3.21.
Figure 3.21 The tile ripper screen.
You should get all your background art ready and rip your tiles before you do any level design. If you rip tiles after you've worked on the level, the position of the tiles may change, and you'll have to throw out the level design work and start over. Similarly, tile attributes should be assigned to tiles after they are ripped. Otherwise, the position of the tiles may change in the tile library and you'll have to redo the tile attributes. So the tile ripper function comes first, then the level editor. If you need to make minor changes to the tiles after level editing has started, use the tile editor.
Editing levels is slow, painstaking work even with the help of these powerful tools. Learn to use the tools properly to speed up the editing process, and try to avoid doing redundant editing.
This project will show you how to add a new level to the Tommy's Adventures game. We'll use the tile ripper to "rip" two art files of a castle scene and then we'll add the new castle level after the space level. Once you create the castle level, you can even use the level editor to expand the castle level.
This project requires that you use the art files CASTLE1.PCX and CASTLE2.PCX. Both of these files are provided on the companion disk. Make sure that you copy these files to the directory where the game editor is stored. We'll use these art files to create a new level named CASTLE.LEV. Here are the steps to follow:
PCX IN FILE NAME: CASTLE1.PCX
PCX OUT FILE NAME: CASTLE.PCX
LEVEL FILE NAME: CASTLE.LEV
The first file is the original level art, the second file is the tile set that will be created, and the third file is the level data.
GAME FILE: GAME.DAT
LEVEL: CASTLE.LEV
BACKGROUND: CASTLE.PCX
CASTLE.ATT
FOREGROUND: NUL.PCX
NUL.ATT
SPRITE LIST: SPRITE.DAT
The last selection on the main menu bar is the sprite editor. The primary purpose of this tool is to import sprites into the game. Usually, sprites are not drawn in the sprite editor. Instead, they're created in either a paint program such as Deluxe Paint II, or an animation program such as Autodesk Animator. They are then saved with other sprites in a single PCX file. This is a convenient file format for editing sprites, but it's not too convenient for importing them into a game. For one thing, PCX files contain a lot of unnecessary baggage, like the header information and the palettes. We'll be controlling the palettes ourselves in the game, so we don't need redundant copies of the palettes in our data files. Also, we want to strip down the header information to the bare minimum necessary to display the sprite. Finally, the file format of a PCX file isn't convenient for displaying individual sprites. A 256-color bitmap format is better for our game. So we use the sprite editor to strip the image down to the minimum amount of information required to define the sprite, reformat the data, and store it in a format that is most useful to us in the game. It sounds like a tall order, but our sprite editor handles this efficiently and is quite easy to use.
To start the sprite editor, click on the EDIT command in the SPRITES menu. The sprite editor screen that appears, shown in Figure 3.22, looks similar to the tile editor screen. Here we have a fat bit editor showing a magnified view of a part of the sprite. There are palettes at the far right side of the screen, and a menu next to the palettes. A sprite area in the middle of the screen shows an actual-size version of the sprite. Foreground and background colors are highlighted in boxes below the menu area, and at the bottom of the screen is a status area displaying relevant information, including the x and y coordinates of the mouse as it moves over the fat bit editor.
Figure 3.22 Using the sprite editor.
You use the mouse to edit pixels on the fat bit editor. Move the mouse over the grid and click the left mouse button to set a grid cell to the foreground color, or the right button to set a grid cell to the background color. As you edit the sprite in the fat bit editor, the changes will appear in the sprite area. Since you can only see a portion of the sprite in the fat bit editor, you may want to move the view around. There's a rectangular box in the sprite area that highlights the part of the sprite currently being edited. You can move that box around by moving the mouse cursor over the box, holding down the left mouse button, and dragging the box to a new location. When you've moved the box to where you want it, release the mouse. The picture in the fat bit editor will change to the part of the sprite you just highlighted. In this way, you can edit a sprite that's larger than the number of cells visible in the fat bit editor.
As with the tile editor, you can select your foreground and background colors from the palette menu at the left. The default value for the background color is palette 0, which displays as a black cell with a gray dot in it. Palette 0 is the transparent color, which means that when our sprite is displayed on a background, it won't overwrite what was there previously. The background art will show through around Tommy's head, under his arms, between his legs, or wherever there is a transparent pixel.
Because sprites are usually edited elsewhere, the most commonly used sprite editor functions are Import and Save. However, I've included a full array of editing functions so that on-the-fly sprite touchups are possible in the sprite editor. As with the tile editor, you can access these menu functions with either the keyboard or the mouse. If you're using the keyboard, you can access the desired menu function by pressing the first character, which is highlighted in blue. Table 3.5 presents the sprite editor menu options.
Table 3.5 The Sprite Editor Menu Options
| Option | Description |
| Clear | Clears the sprite by setting all the pixels in the sprite area and the fat bit editor to the background color. |
| Hflip | Horizontal flip. Flips the sprite around a vertical axis, so that all the pixels on the left show up on the right, and vice versa. |
| Trans | Transposes two colors. All pixels that were the background color become foreground pixels. |
| Fill | Flood fills an area. Position the mouse cursor on the fat bit editor and click a mouse button. All adjacent pixels of the same color will be changed to either the foreground color if you click the left mouse button, or the background color if you click the right mouse button. |
| Undo | Undoes the last change. |
| Mask | Displays the sprite area on a blue background rather than the black background so you can more easily see which pixels are transparent. |
| Bound | Uses crosshairs to select a bounding box. The bounding box information is stored in the sprite file and is sometimes used in collision detection. |
| Import | Imports tiles from a PCX file. When you select this option, you're prompted for the name of a PCX file on the status line. If the PCX file is found, it will be displayed along with crosshairs. Use the mouse to move the crosshairs to select an area of the file to import, then click and hold the left mouse button and drag to highlight. The sprite will automatically appear centered in the sprite area, and the appropriate part will be copied to the fat bit editor. |
| Save | Saves the sprites in the current list to a file with an LST extension. You'll be prompted for the filename and warned if you're about to overwrite an existing file. |
| Del | Deletes the current sprite. This action will remove the sprite from the sprite list and renumber all the remaining sprites. |
| Next | Displays the next sprite in the sprite list. |
| Prev | Displays the previous sprite in the sprite list. |
| Quit | Exits the sprite editor and returns to the main menu. If you've changed any sprites during the current editing session, you'll be prompted to save your work before you quit. |
After you have created a sprite by importing art from a PCX file or drawing the sprite in the sprite editor and saving the sprite to a LST file, you can load in the sprite. To do this, select the LOAD option from the SPRITES menu. Figure 3.23 shows the screen that is displayed. Here, the editor lists all of the files that are included in the sprite data configuration file SPRITE.DAT. You then use the arrow keys to select a filename. Press Enter to load in the file.
Figure 3.23 Loading a sprite list file into the sprite editor.
The editor will then load in the list of sprites stored in the file you've selected. You can determine the number of sprites in the list by viewing the status message displayed below the sprite editing grid. For example, the status message
SPRITE 1 : 3
tells you that the sprite list contains a sequence of three sprites and the first sprite is currently loaded in the editor. To view the next sprite in the list, you click on the Next option.
Project: Changing a Sprite
For this project, we'll change one of the sprites used in the Tommy's Adventures game. Here are the steps to follow:
When you play the game now, Tommy will have a red key in his left hand as he is running.
One of the more useful features included with the sprite editor is the ability to animate your sprites. This feature allows you to test out the animation sequences you've created before you put the sprites in your game. You can watch the animation and then use the editor to fix any defects that you see. To animate a sprite, load in the sprite using the SPRITES menu, then click on the Animate button.
In addition to loading and editing sprites, you'll need to know how to add new sprites using the editor. Actually, adding a sprite to a game is a two-fold process. First, you must create the sprite or import the sprite using the sprite editor. Second, you must incorporate the sprite into your game program code so that the sprite can be loaded, displayed, and controlled. In Chapters 12 and 13, you'll learn how to work with sprites at the code level. For now, we'll discuss how new sprites are added using the editor. Here are the steps required to add a new sprite:
Project: Importing Art to Create a New Sprite List
Let's use the sprite editor to create a new sprite list (FISH.LST) by importing a few art files. The PCX art files we'll import contain drawings of a fish in different positions. They are included on the companion disk as FISH1.PCX and FISH2.PCX. Here are the steps required to create the new sprite list:
Note: If you were planning to use a sprite like the fish in a game, you'll need to remove all of the background color that surrounds the object and set this color to the sprite editor's background color. You can easily do this by using the FILL command. If you have trouble determining the color of the background in the sprite viewing area, click on the MASK command.
As we've mentioned, sprites are typically created by an external painting program and then imported into the sprite editor to build the sprite list. When creating sprites to be imported into the sprite editor, don't make your sprites too large. A main sprite such as Tommy, is only about 32 pixels wide and 50 pixels tall. A enemy sprite, such as the scorpion is only about 30 pixels tall, although it is wider than the main character. Before you get carried away and create too many sprites with a painting program, you might want to import a few of them to test their size. Here are some additional tips to help you create your sprites:
Working with large sprites.
If the sprite art you import is too large for the fat bit editor, you can access other areas of the sprite by sliding around the sprite border displayed in the sprite viewing area.
Handling color matching problems.
In order for your sprites to look good with your level art, the color palettes of the sprite and level art may need to be adjusted. Chapter 9 presents a useful color palette utility to help you fix any color palette problems that may occur.
Creating smooth animation.
Sprite animation, like programming, is a trial and error practice. Don't give up if your sprites aren't as professionally looking as you might want them to be. When you create your sprites, try to draw the different frames side-by- side so that you can better visualize the animation. Remember that the maximum number of frames you can use in a sprite list is 12.
When you're finished editing your sprites, tiles, and levels, you'll want to save all your work and exit the game editor. Pressing the Esc key exits you to DOS, as will selecting the QUIT function from the FILE menu.
Remember, the file management files, GAME.DAT and the various SPRITE.DAT files, are text files that you can modify with your text editor. If you want to rearrange levels, you may find it easier to simply edit these files in your programmer's editor. You'll no doubt develop your own habits with practice.
That covers the features of the game editor. You'll become intimately familiar with this program as you develop your game. If you find something you don't like about the level editor, the tile editor, the tile ripper, the sprite editor, or the file manager, change the program to suit your needs. The complete source code for the game editor is included on the companion disk, and it's documented in the next few chapters. Again, I encourage you to modify and customize the game editor, and find unique ways to use this program to generate original games. The more original ideas you can put into your game, the better, and original games require original tools. As you read the next few chapters, think in terms of modifying the code to create images and special effects that nobody has thought of yet. In this way, your game will be unique and special, and will stand out from the other side-scroller games in the market.
Are you ready to write some code? Then turn off the phone, roll up, your sleeves, and let's get started!
Cover |
Contents |
Downloads
Fastgraph Home Page |
books |
Magazine Reprints
Copyright © 1998 Ted Gruber Software Inc. All Rights Reserved.
Awards |
Acknowledgements |
Introduction
Chapter 1 |
Chapter 2 |
Chapter 3 |
Chapter 4 |
Chapter 5 |
Chapter 6
Chapter 7 |
Chapter 8 |
Chapter 9 |
Chapter 10 |
Chapter 11 |
Chapter 12
Chapter 13 |
Chapter 14 |
Chapter 15 |
Chapter 16 |
Chapter 17 |
Chapter 18
Appendix |
License Agreement |
Glossary |
Installation Notes |
Home Page
So you want to be a Computer Game Developer